
Export Onboarding Animations for iOS
In this tutorial, you'll learn how to export launch animations for iOS.
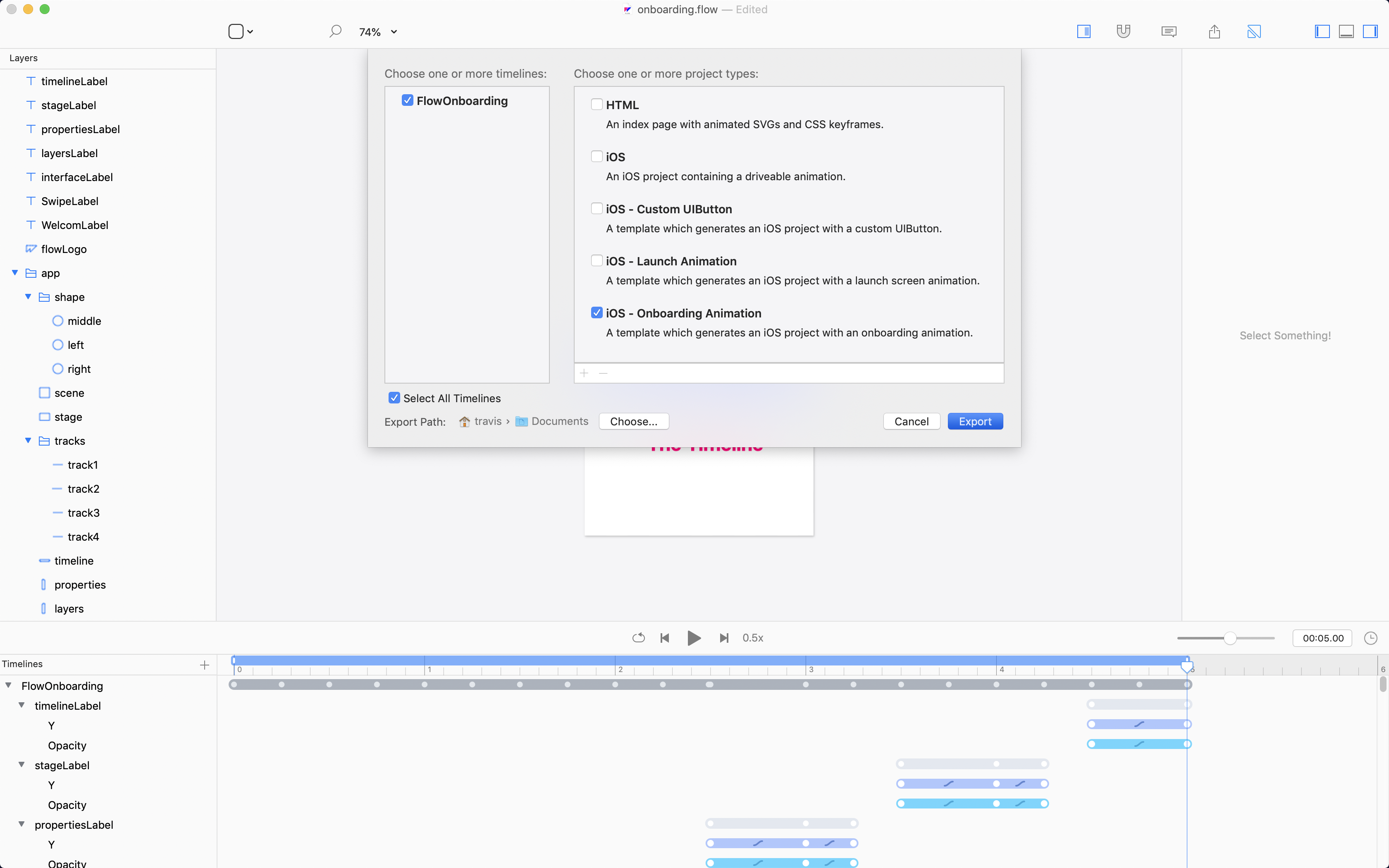
Export
Your animation is ready, and you want to create an actual iOS launch animation.
- Hit
⇧⌘E, orFile > Export > Code - Choose the
iOS - Onboarding Animationoption - Select your timeline
- Hit Export
Done!

Flow’s iOS - Onboarding Animation template will take a selected timeline and build it into a basic iOS app which allows a user to swipe through your animation.
That’s it, really.
You can go home now.
And all your apps can have onboarding animations.
Sample Animation
If you don’t already have an animation prepared, you can use ours:
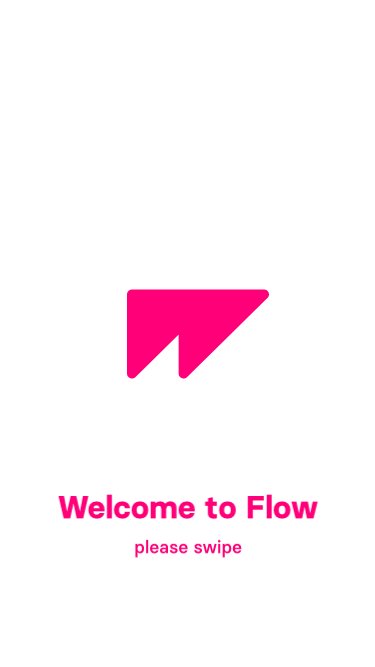
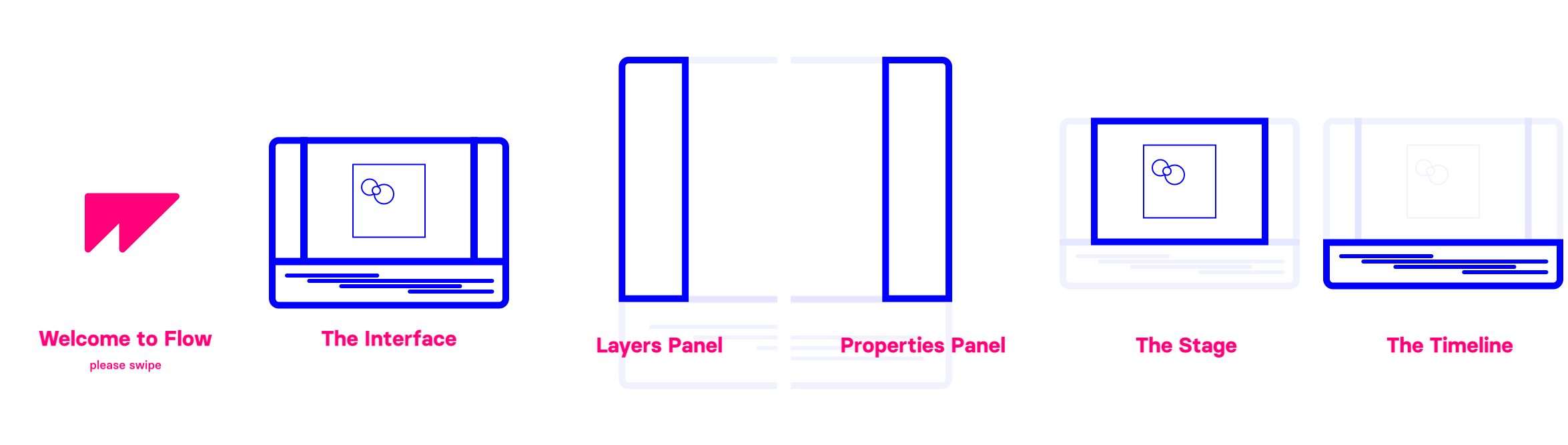
The animation looks like this:

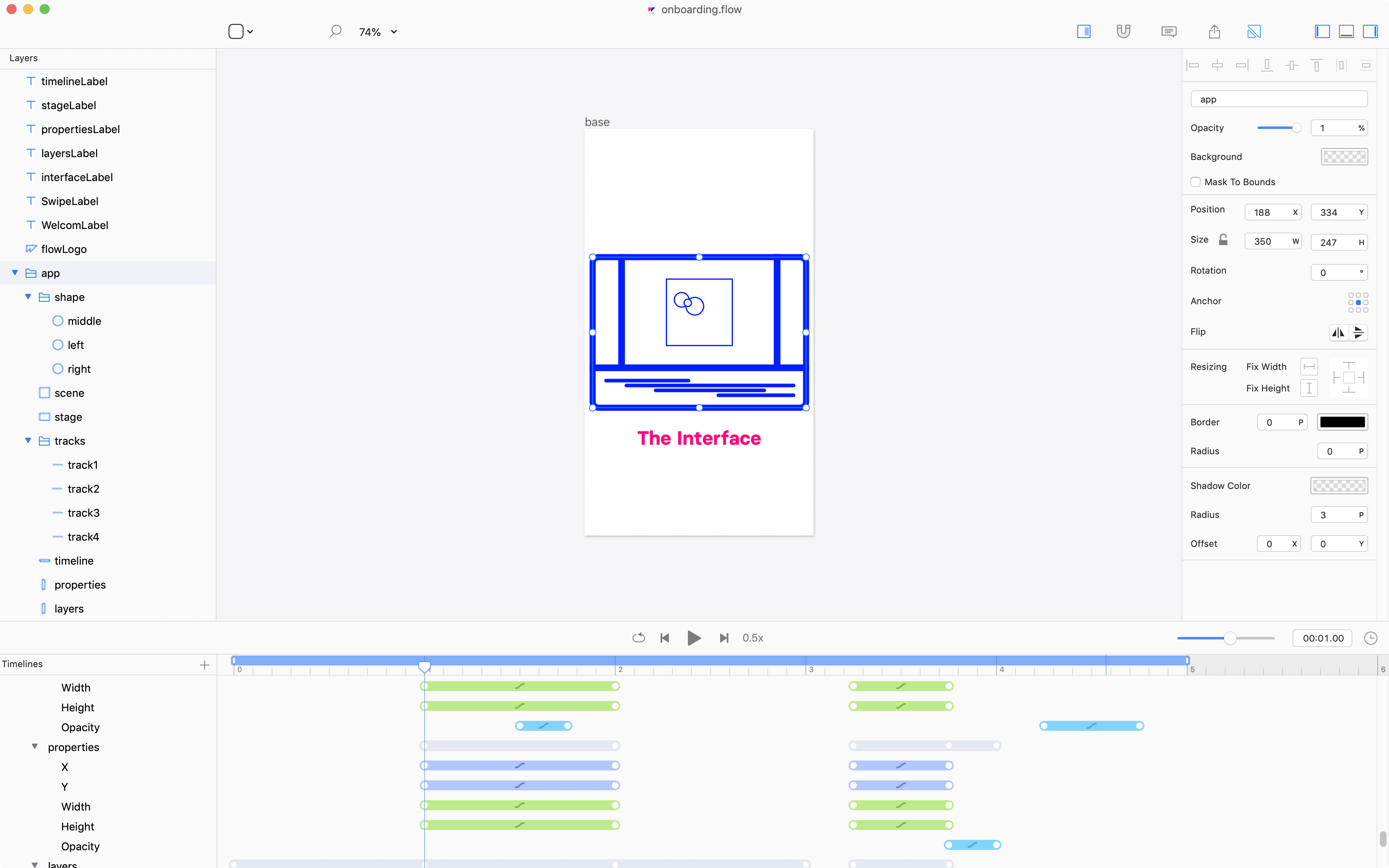
The Flow file looks like this:

Key Concepts
There are 3 key concepts you need to keep in mind when designing an onboarding animation:
- The animation needs to be at least
1slong. - The duration of your animation needs to fall on whole seconds.
- The stops of your animations need to fall on whole seconds.
Stops
We define a stop as the frame that an onboarding animation stops on.
For example, there are 6 stops for the animation we provided above:

Flow requires at least 2 stops for an onboaring animation. This means that at a minimum a user can swipe betwen 2 different states of an oboarding animation.
When designing your onboarding animation, remember:
Each stop should fall on a whole second.
Duration
Flow requires the minimum duration for an onboarding animation be a minimum of 1s.
More importantly, it also requires that…
Onboarding animation durations must be whole seconds.
This means you can have a 2s animation, but not a 2.25s animation.
The animation we provided above is 5s long.
Xcode Project
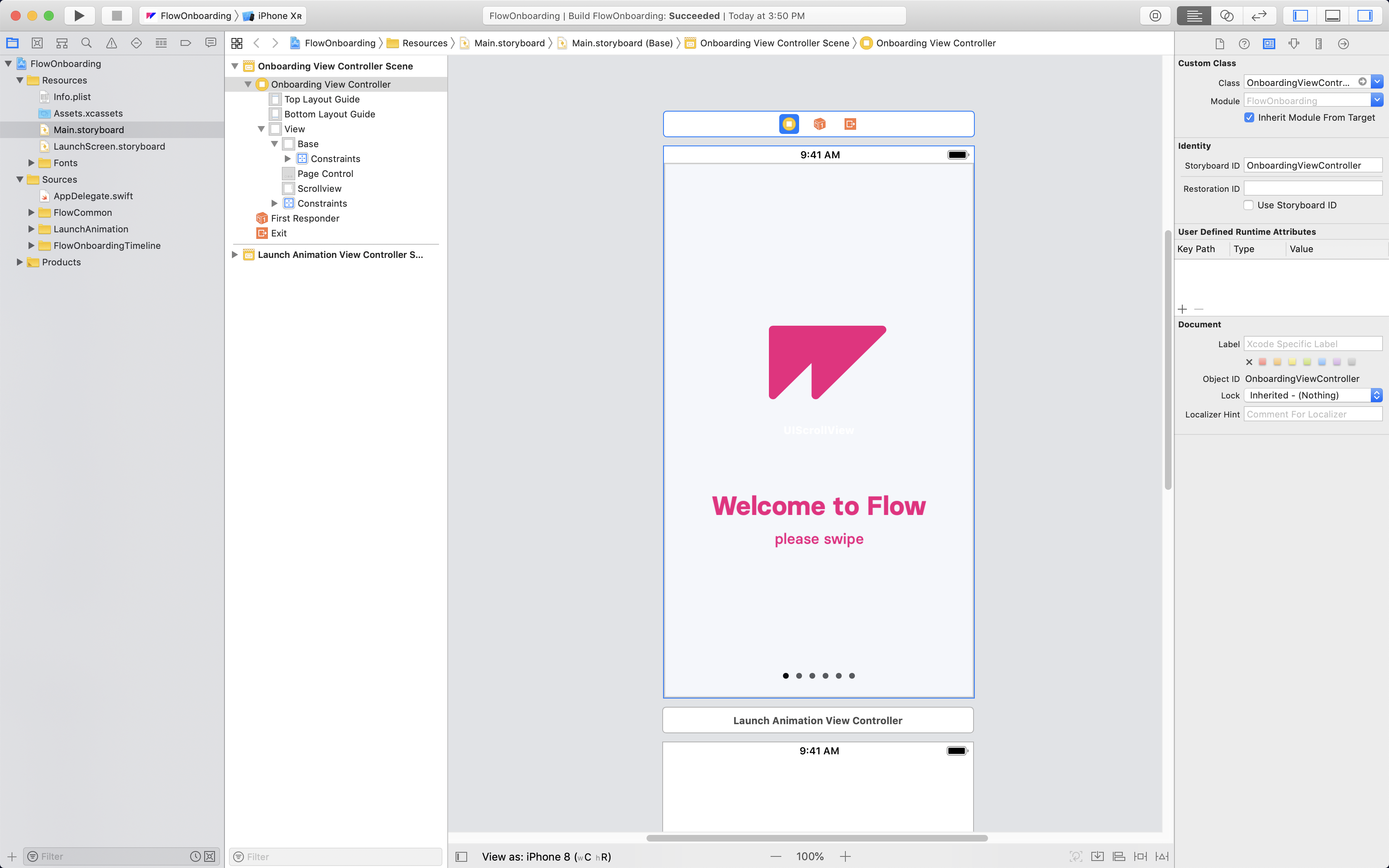
Exporting an iOS onboarding animation from Flow generates a clean Xcode project that looks like this:

For more detail, check out: Xcode Project Breakdown for Onboarding Animations