
Export Launch Animations for iOS
In this tutorial, you'll learn how to export launch animations for iOS.
Export
Your animation is ready, and you want to create an actual iOS launch animation.
- Hit
⇧⌘E, orFile > Export > Code - Choose the
iOS - Launch Animationoption - Select your timeline
- Hit Export
Done!
Flow’s iOS - Launch Animation template will take a selected timeline and build it into a basic iOS app that contains the necessary views and timing for including a launch animation.
That’s it, really.
Really.
You can go home now.
And all your apps can have launch animations.
A Simple Launch Animation
If you don’t already have an animation, you can start with ours:
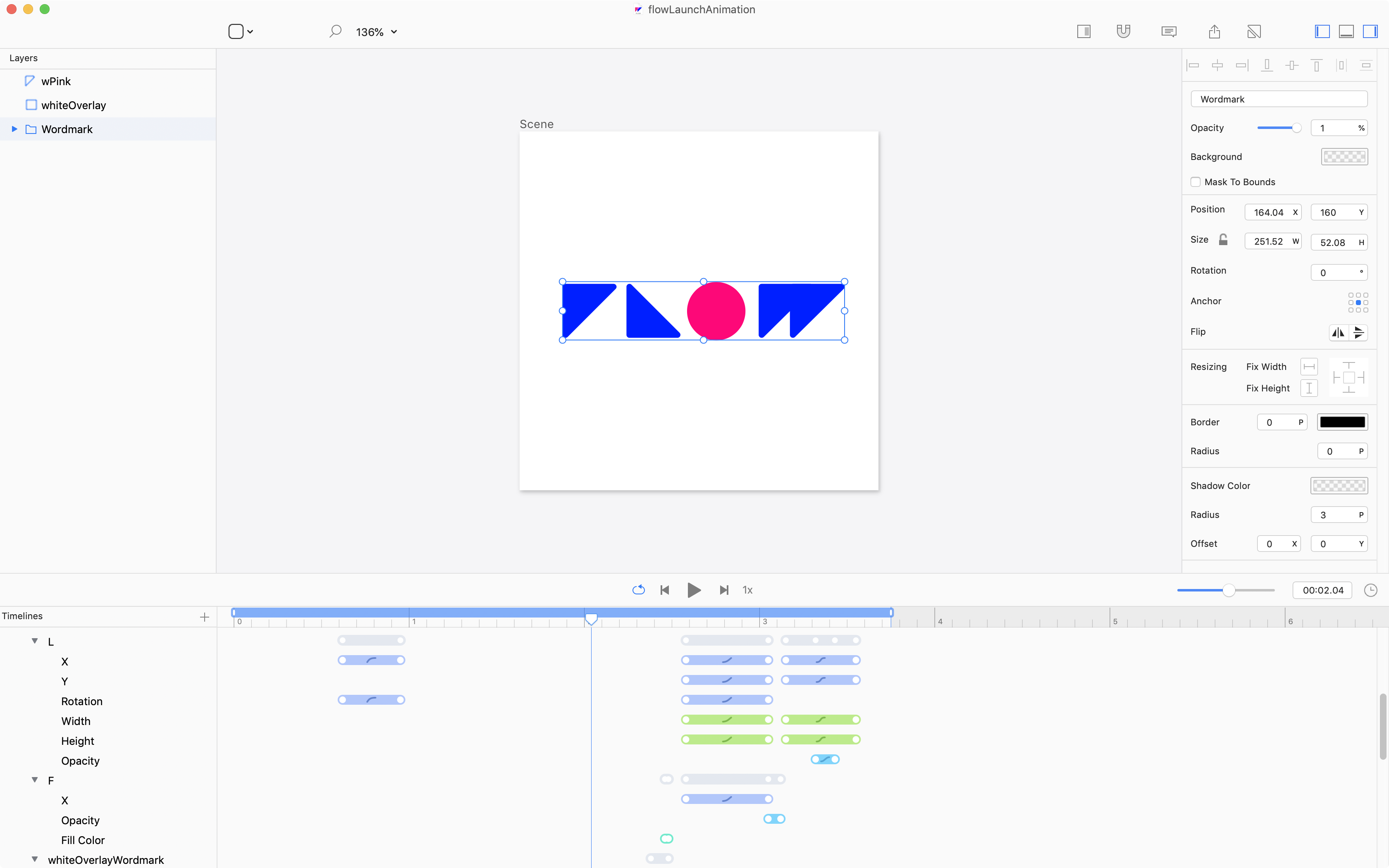
The animation looks like this:

The Flow file looks like this:

Key Concepts
There are three things to note with this design.
- The artboard frame is
320 x 320. - There are no layers that fly in from off the artboard. In other words, the animation is contained within the frame of the artboard.
- There is no content on the first frame of the animation.
You should check out our tutorial: Key Concepts for Launch Animations
Launch Animation with Content on the First Frame
There *can* be content on the first frame of your animation, it just needs some tweaking to get right.
For more detail, check out how to: Create Launch Animations With Content on the First Frame
Xcode Project
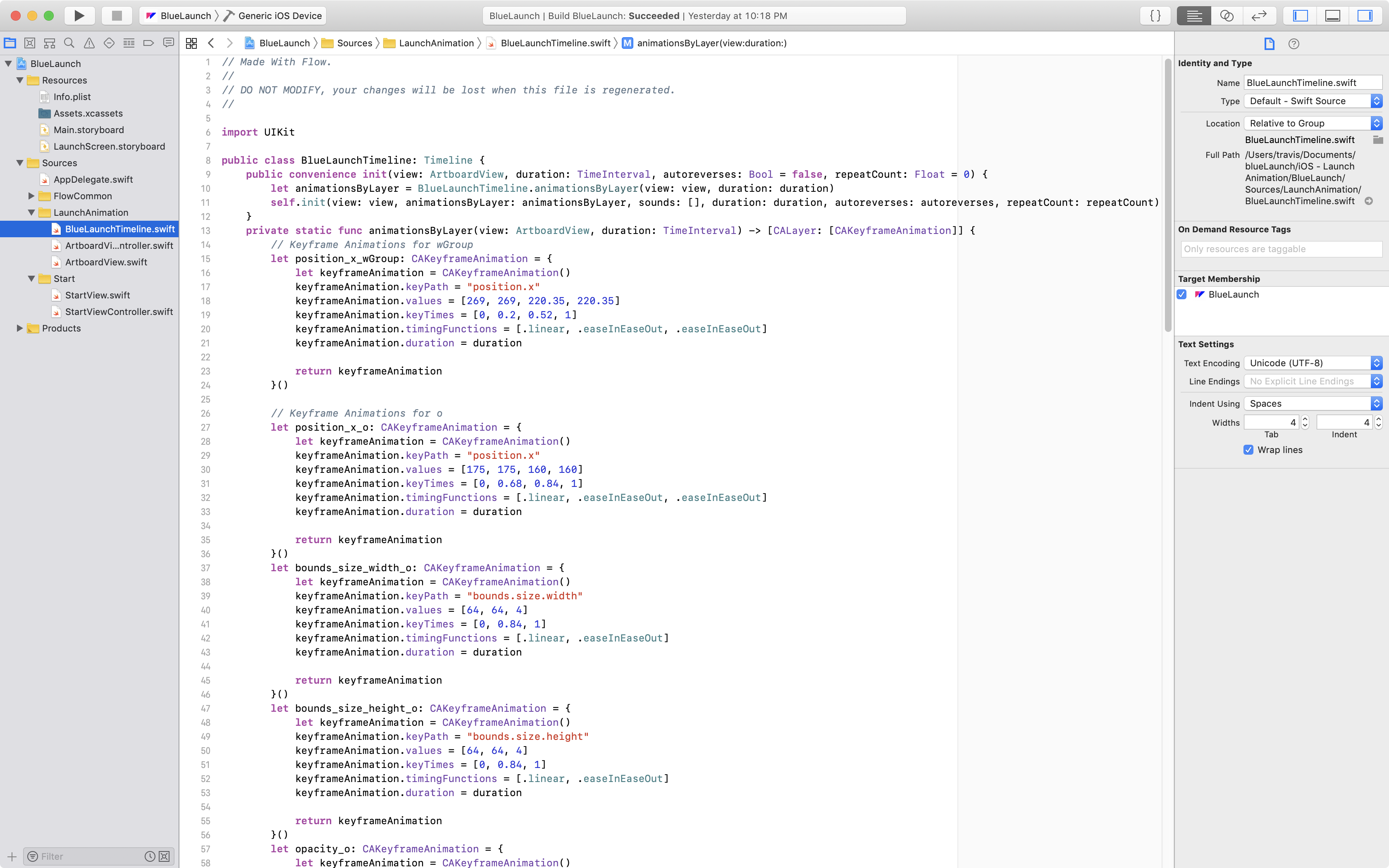
Exporting an iOS launch animation from Flow generates a clean Xcode project that looks like this:

For more detail, check out: Xcode Project Breakdown for Launch Animations