Flow 1.7.1
・Travis
At long, long last we've introduced animated SVG files. This release is our beta version, with obvious improvements on the way.
It’s been quite a while that people have been asking for an animated SVG export. It’s actually been much longer that we’ve had it on our to-do list. Last year we started into making a version of this export, but stopped short of shipping the feature. Now, we finally have a working version of animated SVG export that works with Flow.
It’s a beta… check the progress on our aSVG Compatibility page.
Check out the animations below, they’re all using the same single animated svg file.
The main advantage with an animated SVG export is scalability.
Check out the SVG animation we created for our demo at the Layers 2019 conference…
Okay so, that’s nice an simple. Now, you might be thinking…
Why the heck did that take you so long?
Our Answer
The SVG approach to animations is called SMIL, an animation format that is on its deathbed. The most concrete example of this is Chrome’s pending deprecation of SMIL animations. Here is their statment on this:
We firmly believe that SMIL is not in the best long-term interests of the open web platform for several reasons.
The best reason they state is:
There are high-quality cross-platform replacement features on the horizon.
This means a combination of CSS and the Web Animations api, driven by Javascript. This is the approach we started desiging for last year when we began modernizing our approach to web exports.
Web Animations are flat-out awesome. When it comes to complex designs, with multiple layers, the SVG structure is tough to work with. When animating complex designs, things get even tougher.
From a strategic point of view, it made sense for us to pursue WAAPI.
Now, we have both options.
Anchor Points
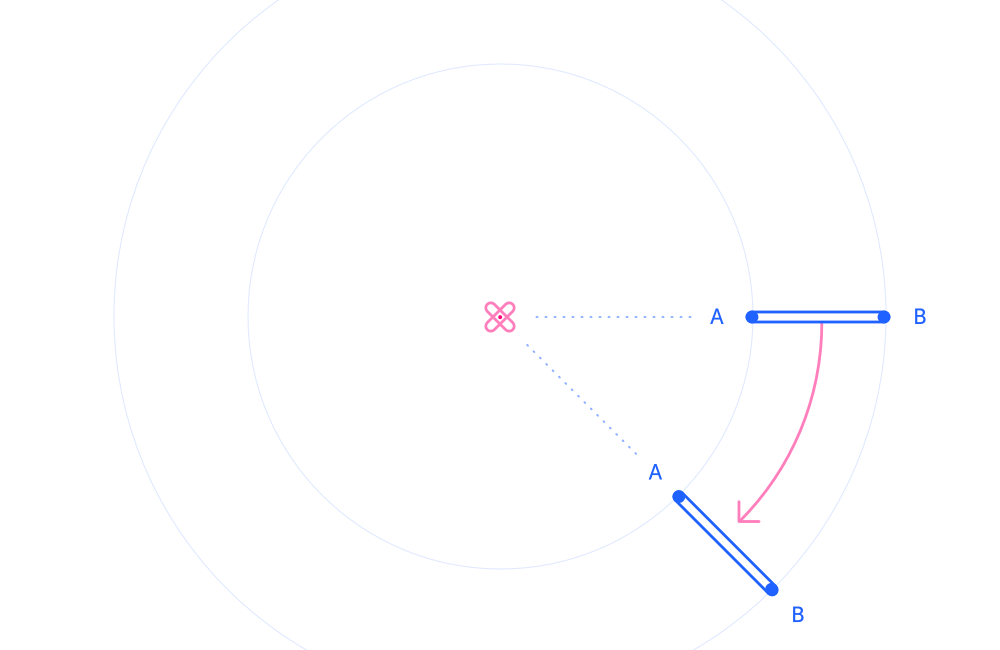
In Flow, every layer has an anchor point property which is used for setting the position of the layer, and is the point around which the layer rotates.

This is an elegant concept, and one that we’ve copied from Core Animation’s anchorPoint property. Android has a RotateDrawable object with a similar property called pivotX and pivotY. This concept is easy to understand, and clearly the best way to go for any animation engine.
Sadly, SVGs do not have a concept of anchor points… So, you’ll need a bit of a workaround when animating specifically for SVG.
The next section explains anchor points in more depth, but you can skip to the goods if you already know your shit.
Anchor Points Matter
All geometric manipulations to a view occur about the its’s anchorPoint. You can set the anchor point to something other than the view’s center.

This is a really elegant approach to positioning elements, and we adopt this mentality in Flow. If you change the anchor point, the layer will rotate around the anchor point rather than it’s visible center.

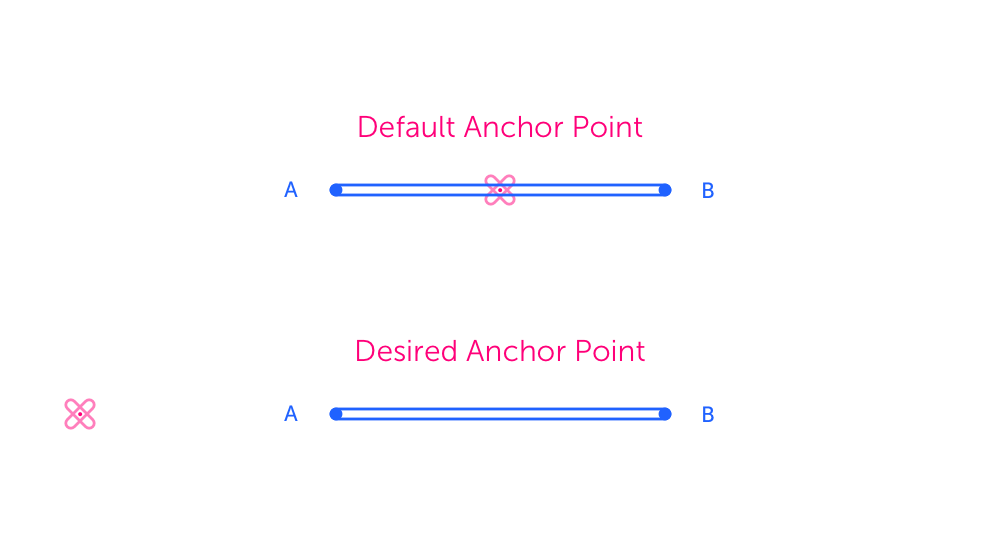
The anchorPoint is measured in coordinates relative to the view. It’s default value is (0.5, 0.5).
Animating With SVG in Mind
By default, SVGs will rotate around their top-left corners, but also by default all Flow layers have their anchor point set to the middle.
Change All Anchor Points
The first thing you want to do is change all anchor points to the top-left. This is pretty easy to do in Flow.
- Turn on relative mode
- Select all your layers
- Change the anchor point to the top left
Resize Your Groups
To animate around an arbitrary point in SVG, we suggest the following:
- Group your layers.
- Change the size of the group.
- Positioning all sub-layers relative to the top-left corner of the group.
- Rotate the group.
That’s exactly how we did the rotations for the animation in this post.
You can check out our Flow file to see how we constructed the layer and animation for this one.
Next Up
Our next focus is to make Lottie and SVG exports better, and bring them out of Beta status.
