Rotation, Scaling and Easing
In this tutorial you'll learn simple techniques for rotation, scaling and easing to bring the Twitter Logo to life.
First…
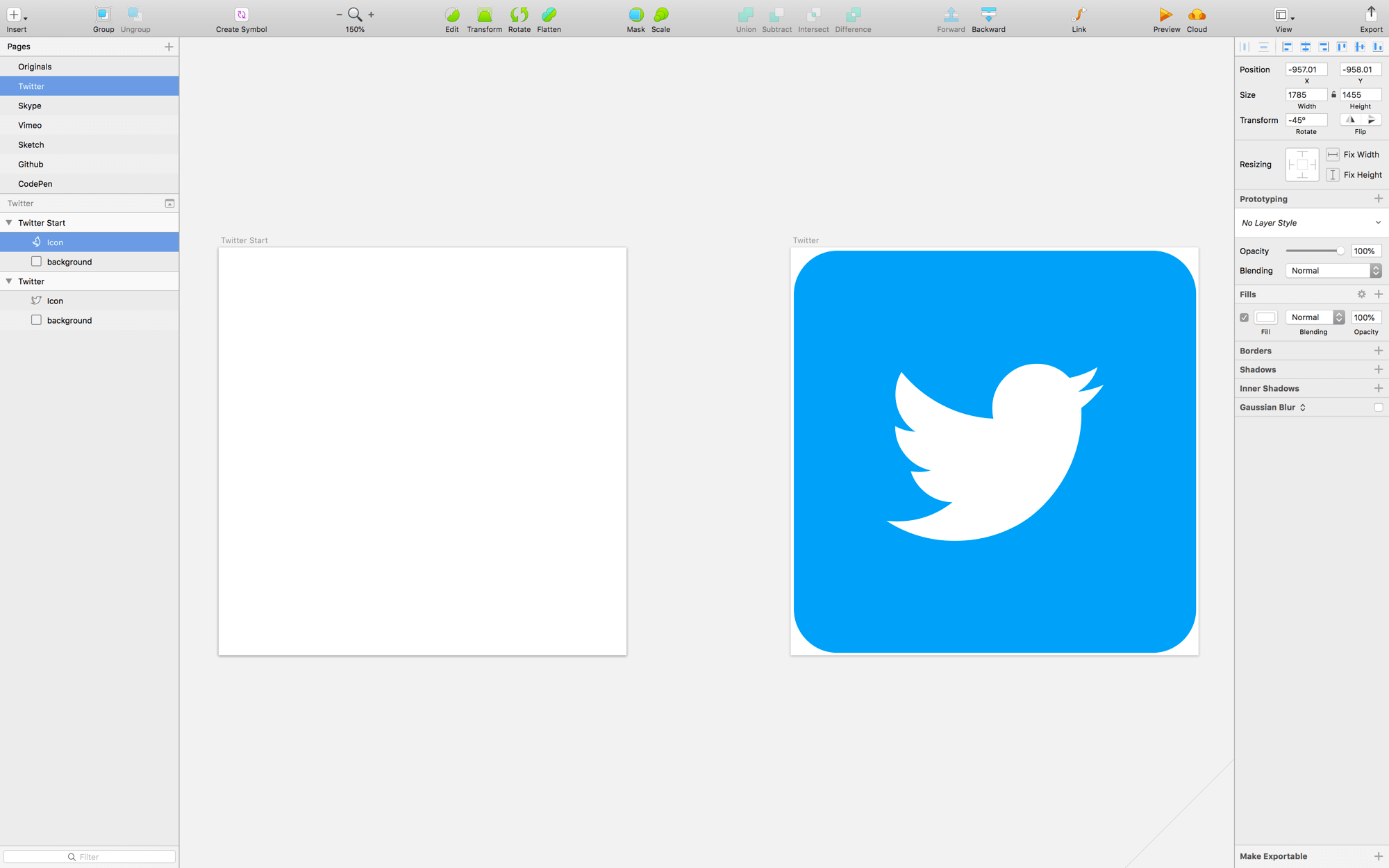
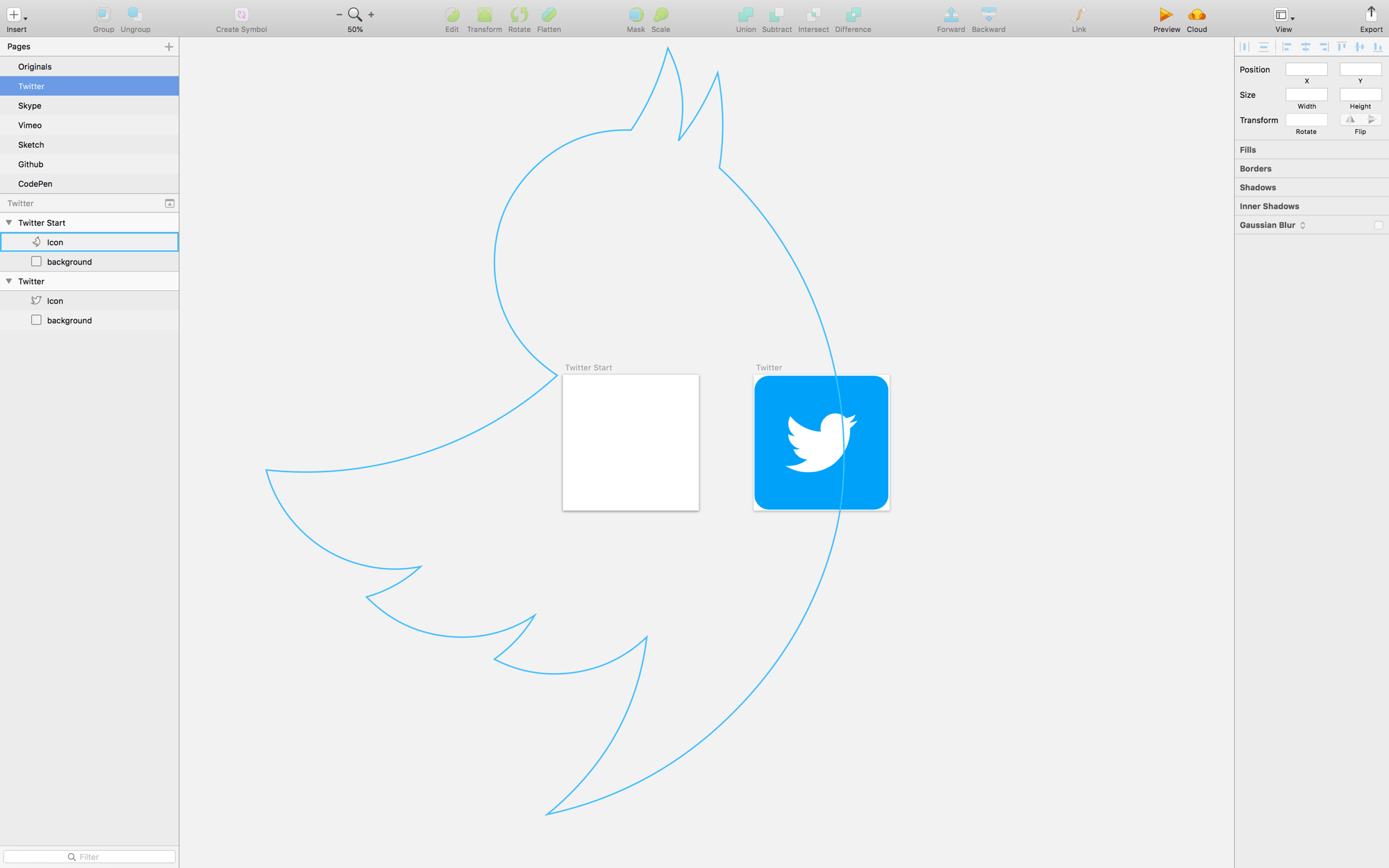
Layout in Sketch.
On the Twitter page in icons.sketch, you’ll see two artboards. On the left is the start state – which looks all white – and the right is the final state.

The start state looks all white because it’s actually the bird scaled and rotated.

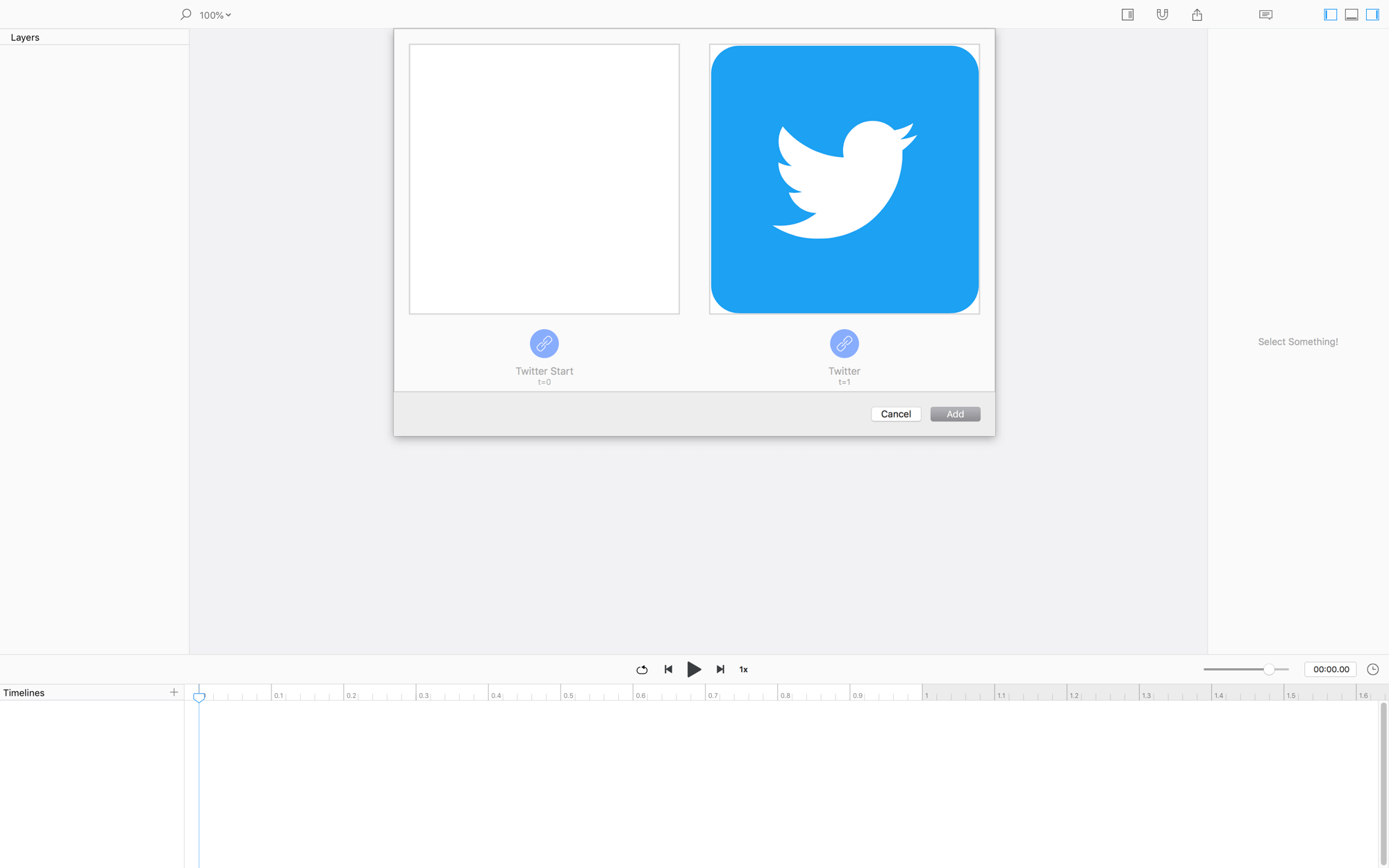
Create a Flow File
Create a Flow file with the start state at t0 and the end state at t1.

NOW HIT PLAY!
Animate!
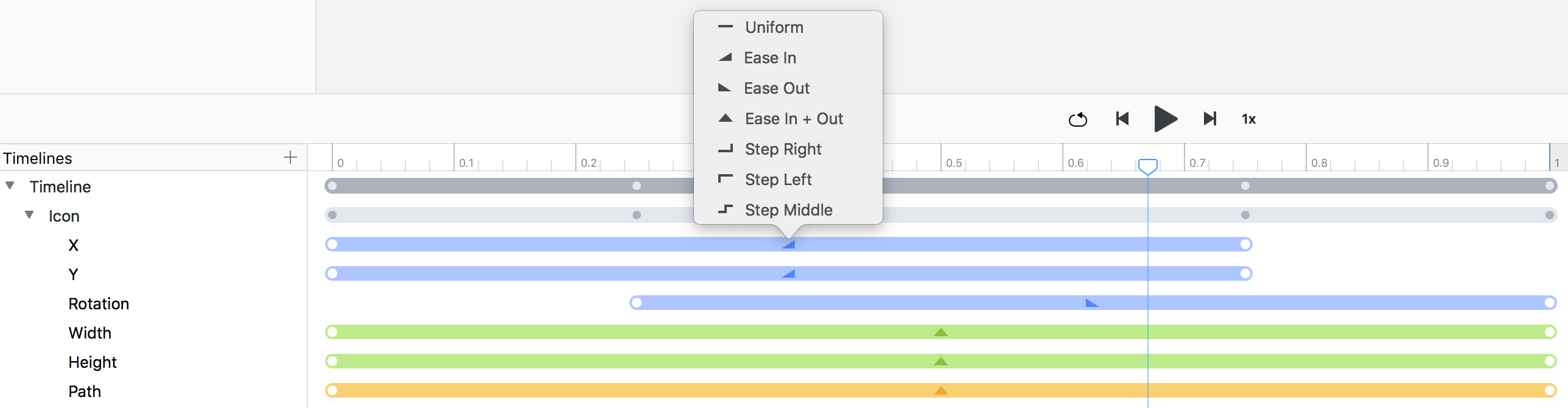
To make this animation nicer, we’re going to offset the rotation and position animations. Follow these steps:
- Pull the initial
Rotationkeyvalue to0.25s - Change the rotation easing to
Ease Out - Holding CMD, select the last
xandykeyvalues, then pull them to0.75 - Change the
xandyeasing toEase In

NOW HIT PLAY!
❤︎