Creating a Multiple Rotation Effect
In this Skype logo animation tutorial, you'll learn about multiple rotations that you can set up in Sketch.
First…
Layout in Sketch.
On the Skype page in icons.sketch, you’ll see two artboards. On the left is the start state – which has a tiny little s and a tiny little bubble – and the right is the final state.

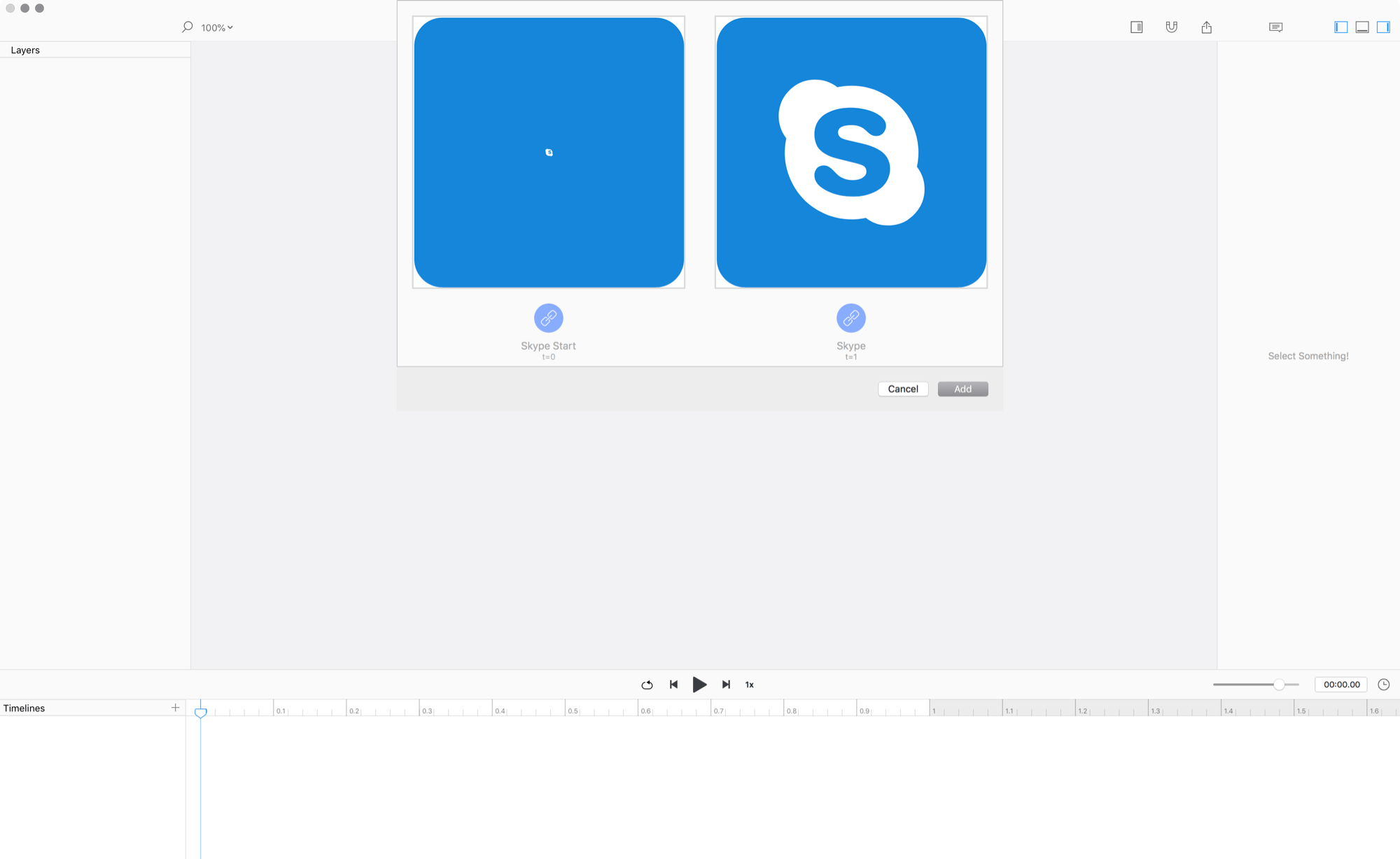
Create a Flow File
Create a Flow file with the start state at t0 and the end state at t1.

NOW HIT PLAY!
Rotationnnnnnns in Sketch
Did you see that double rotation? You can set large values for rotations in Sketch, but when you save / close / reopen your sketch file it will say 0. However, in Flow we see that you’ve rotated by a lot and will make it happen for you.
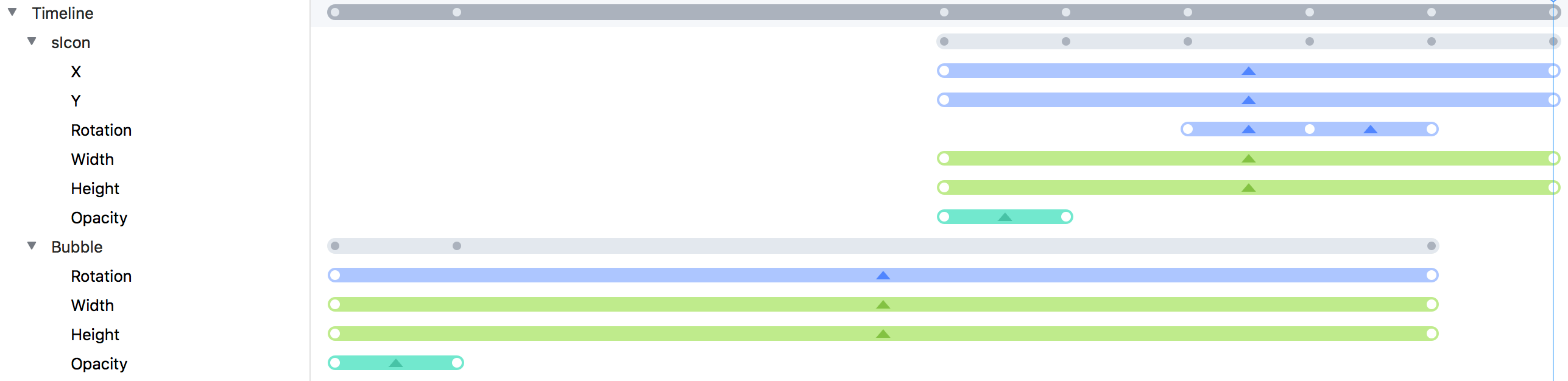
Animate!
To make this animation nicer, we’re going to shorten the rotation of the bubble, and give the s icon a little nudge. Follow these steps.
- Move the playhead to
0.0 - Change the opacity of the bubble to
0 - Grab the last keyvalue of the opacity track and drag it to
0.1 - Change the opacity of the s icon to
0(att = 0) » this creates a new opacity track - Grab the first keyvalue of the
sIcon’s parent track, and drag it to0.5 - Shorten the opacity track to a tenth of a second
0.1s - Move the playhead to
0.8 - Select the s icon and change it’s rotation value to
-5 - Move the start / end keyvalues of the rotation track to
0.7and0.9respectively

NOTE: You can remove path tracks if they show up by right-clicking the track title and selecting delete.
NOW HIT PLAY!
❤︎