Align and Distribute Keyvalues
Learn how to align / distribute keyvalues and animations in this Sketch logo animation tutorial.
First…
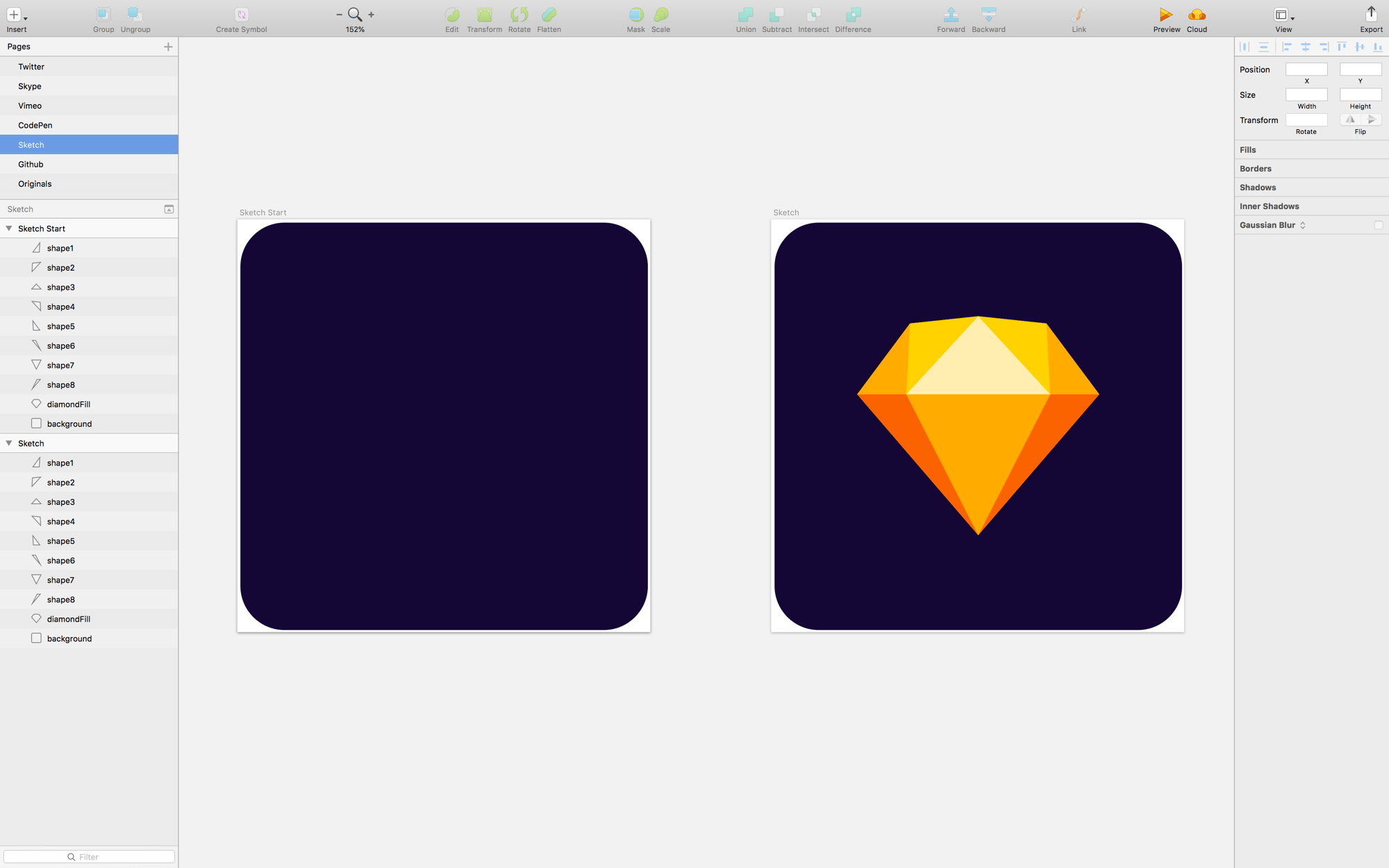
Layout in Sketch.
On the Sketch page in icons.sketch, you’ll see two artboards. On the left is the start state and the right is the final state.

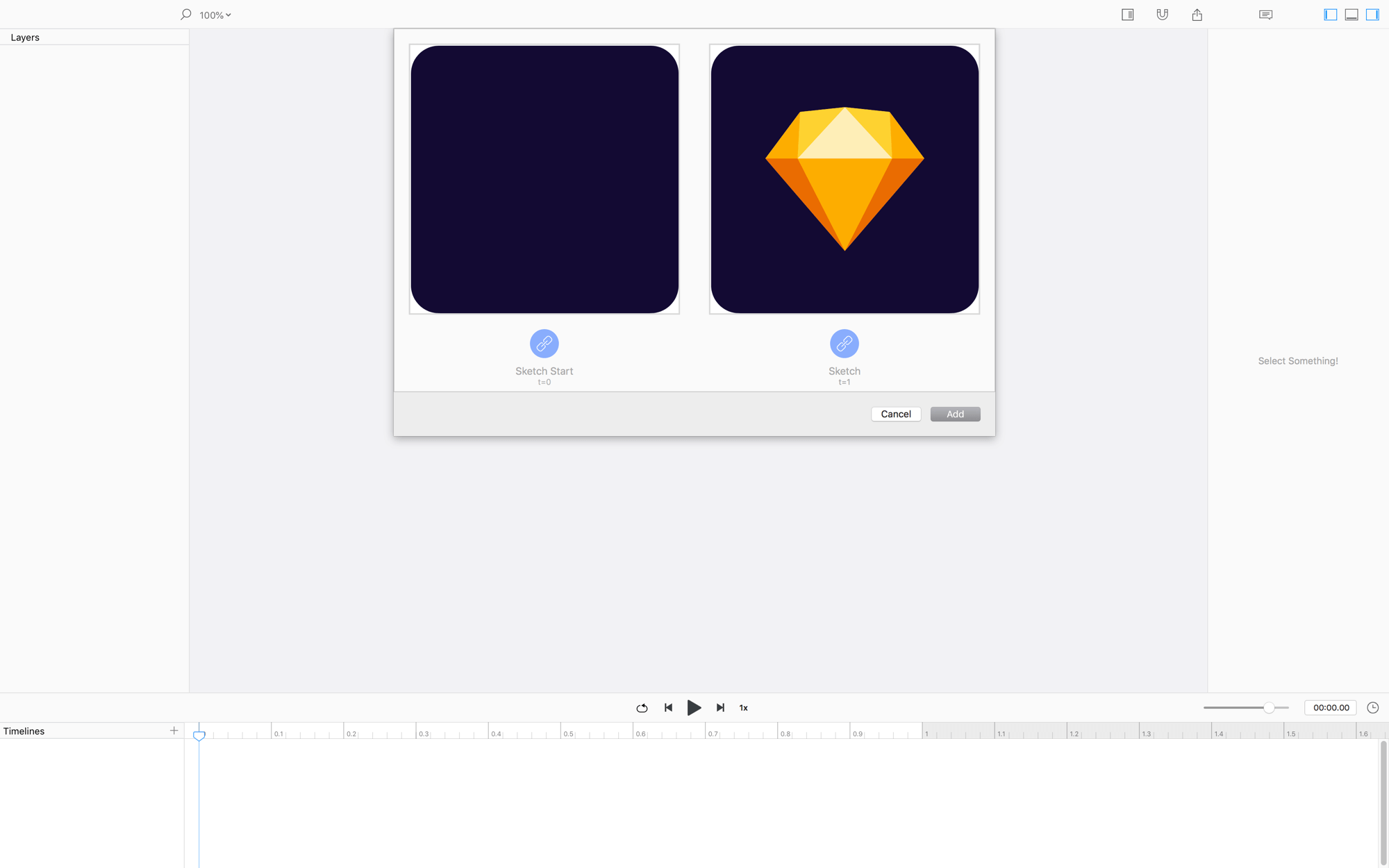
Create a Flow File
Create a Flow file with the start state at t0 and the end state at t1.

NOW HIT PLAY!
Mask to Scene
There’s a nifty option in flow to mask or show elements that are off of the current artboard.
The reason you want to mask is to see the animation only within the bounds of the scene, or to see everything flying around.
Keyvalue / Animation Distribution
You can distribute keyvalues and animations in Flow! Here’s a brief intro:
We'll go over alignment in detail in another tutorial.
Animate!
The main thing in this animation is to distribute and offset the animations for the shapes.
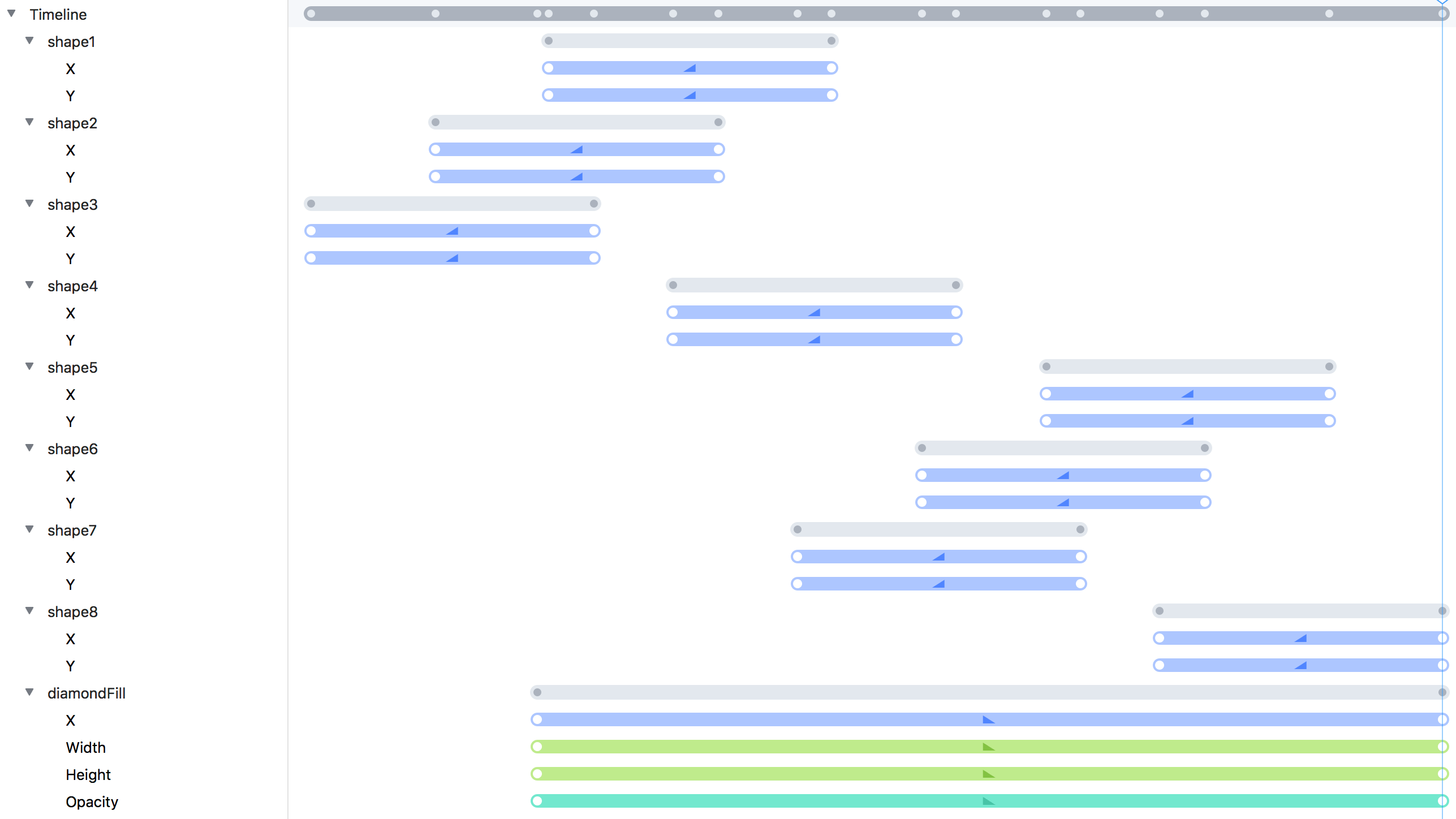
Distribute the Shapes
With the sketch flow file open…
- Press
optionthen tap the arrow to reveal all the timelines - Stretch the timeline view so that you can see all the timelines.
- Area select the last keyvalue in every shape timeline.
- Move the selected keyvalues to
0.25s - Area select all the keyvalues for
shape8then move them so that the animation ends at1.0s - Do the same for all the other shapes layers, making sure that they start in a staggered order… DON’T BE PRECISE WITH THE TIMING
- With all the keyvalues deselected…
- Press SHIFT then tap the last keyvalue in each
ytrack - Hit the distribute-left icon at the top of the properties panel
- Repeat steps 8 and 9 for the
xtracks - Swap the timing for
shape1andshape3 - Swap the timing for
shape5andshape7 - Area select all the shape keyvalues and set the entire group’s easing to
Ease In
Animate the Diamond
Last but not least, a little bit of style in the bg.
- Reveal the
diamondFillanimation tracks - Move all the start keyvalues to
0.25s - Area select all the keyvalues set the entire group’s easing to
Ease Out

NOW HIT PLAY!
❤︎