Advanced Tracing Animations
Taking tracing a step further, learn how to coordinate the tracing of shapes by aligning their timing and rotations.
First…
Layout in Sketch.
Where we’re going Marty, we don’t need states. For this tutorial, we only need to original layout for Dribbble icon.
You’ll find the logo on the Originals page in icons.sketch.

Create a Flow File
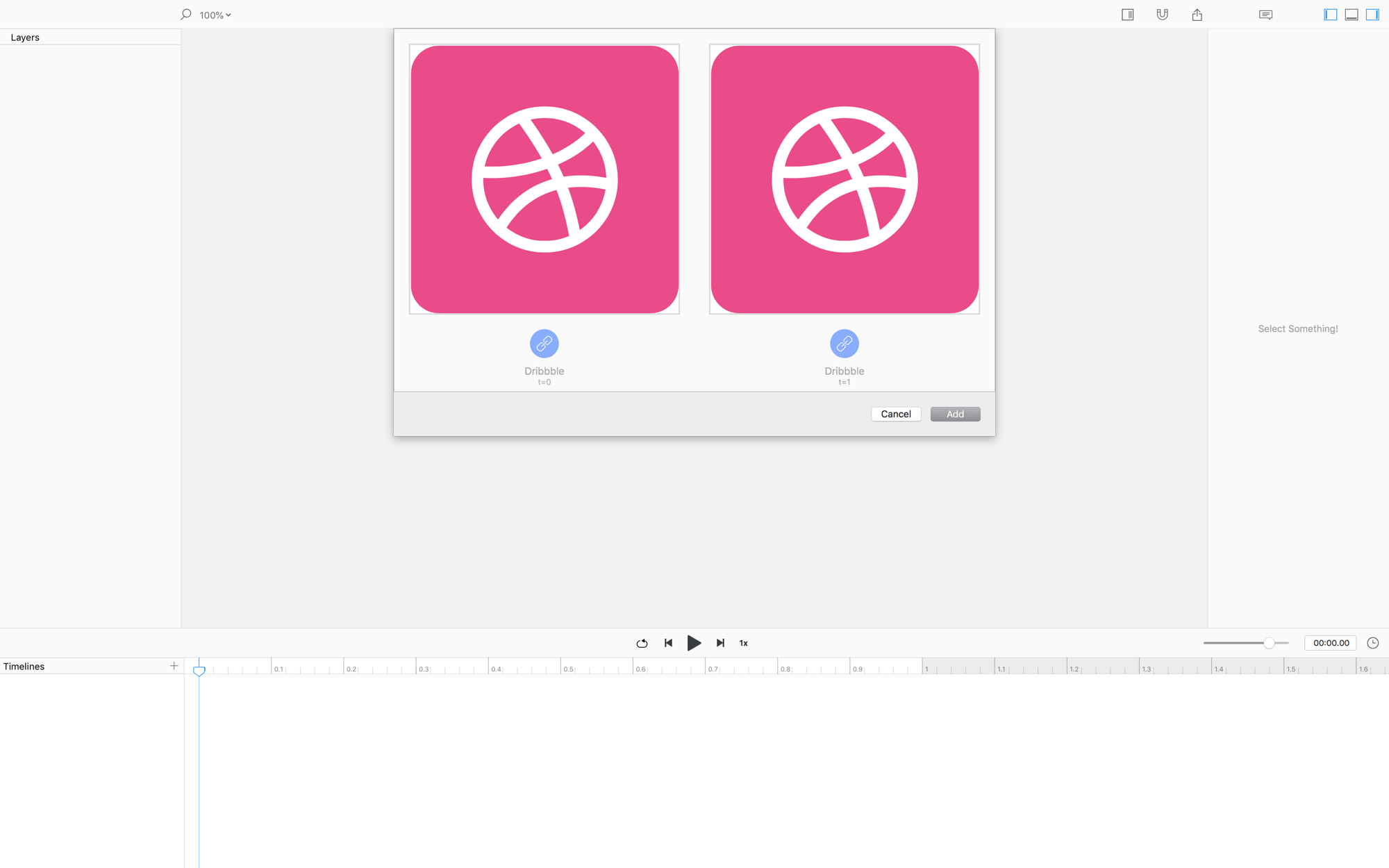
Create a Flow file by adding the Dribbble artboard at both t0 and t1.

Since we used the same artboard for the start and end states, there is no initial animation in Flow.
Animate!
The goal is to create an animation that makes it look like the vertical line and the outer circle are a single shape.
Do the following steps all with the playhead at
0.0s
Align the Shapes
First, we want to align the ends of the vertical shape with the diameter of the circle.
- Select all the shapes
- Change their
Line Capproperty torounded - Deselect the
verticalshape, and scale thecircleever so slightly to accommodate for the now “longer” vertical line.
If Flow makes animations for the Line Cap, you can select the last keyvalue of any new track and hit delete.
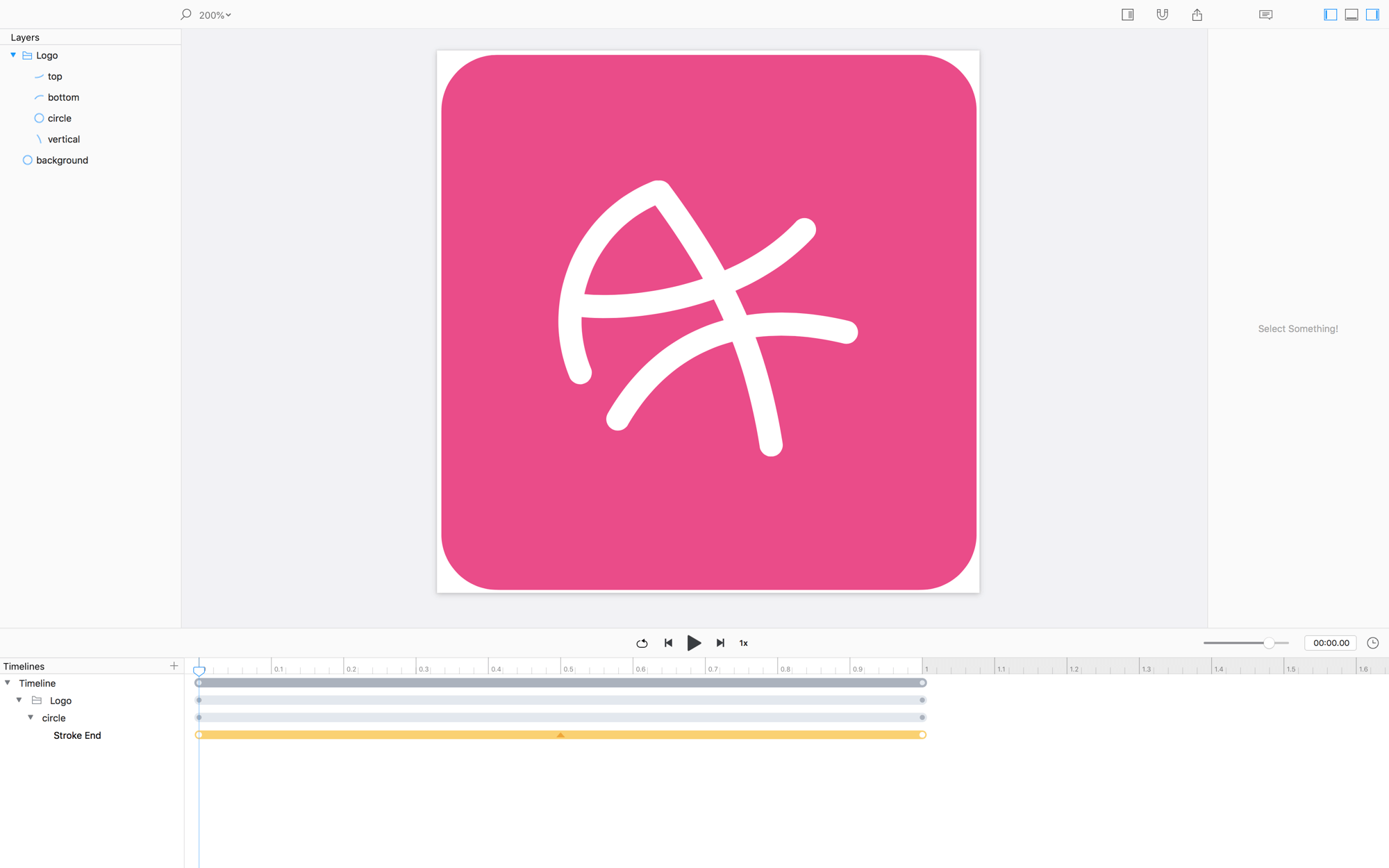
Orient the Circle
Next, we want the “beginning” of the circle’s path to align with the “end” of the vertical line.
- With the
circleselected, change it’sStroke Endto0.25 - Then, rotate the circle so that it’s “beginning” point lines up perfectly with the top side of the
verticalshape. The rotation value should be-22.0

Set the Stroke Ends
The animation of a shape’s path depends on how it was originally drawn (in Sketch, Illustrator, wherever). In this example, the vertical shape was drawn from top to bottom. And, the bottom and top shapes were drawn right-to-left and left-to-right, respectively.
- Select
circle,top, andbottom, then change theirStroke Endto0.0 - Select
verticalthen change itsStroke Endto1.0

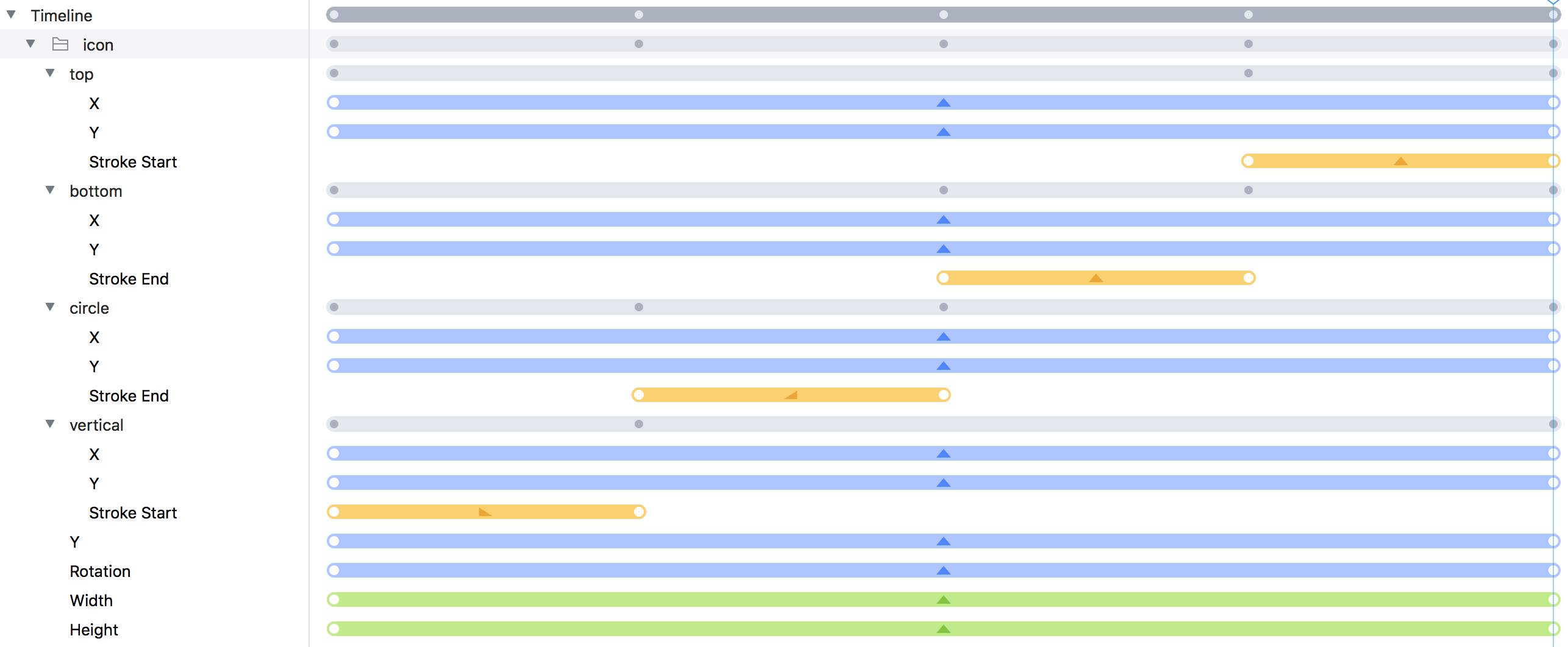
Animate the Strokes
Now we create the lovely effect.
- The
verticals’sStroke Endanimation should run from0.0sto0.25s - Change the easing to
Ease Out - The
circle’sStroke Endanimation should run from0.25sto0.5s - Change the easing to
Ease In - The
bottoms’sStroke Endanimation should run from0.5sto0.75s - The
tops’sStroke Endanimation should run from0.75sto1.0s
Group and Rotate
Let’s add one last bit of flair…
- Convert the 4 shapes to a group and call it
Logo. - Move the playhead to
0.0s, select the>Logogroup, and change it’s rotation to90degrees.
NOW HIT PLAY!
❤︎