The Concept of Tracing Shapes
This tutorial introduces the concept of tracing shapes, while you build a nice animation for the CodePen logo.
First…
Layout in Sketch.
On the CodePen page in icons.sketch, you’ll see two artboards. On the left is the start state and the right is the final state.

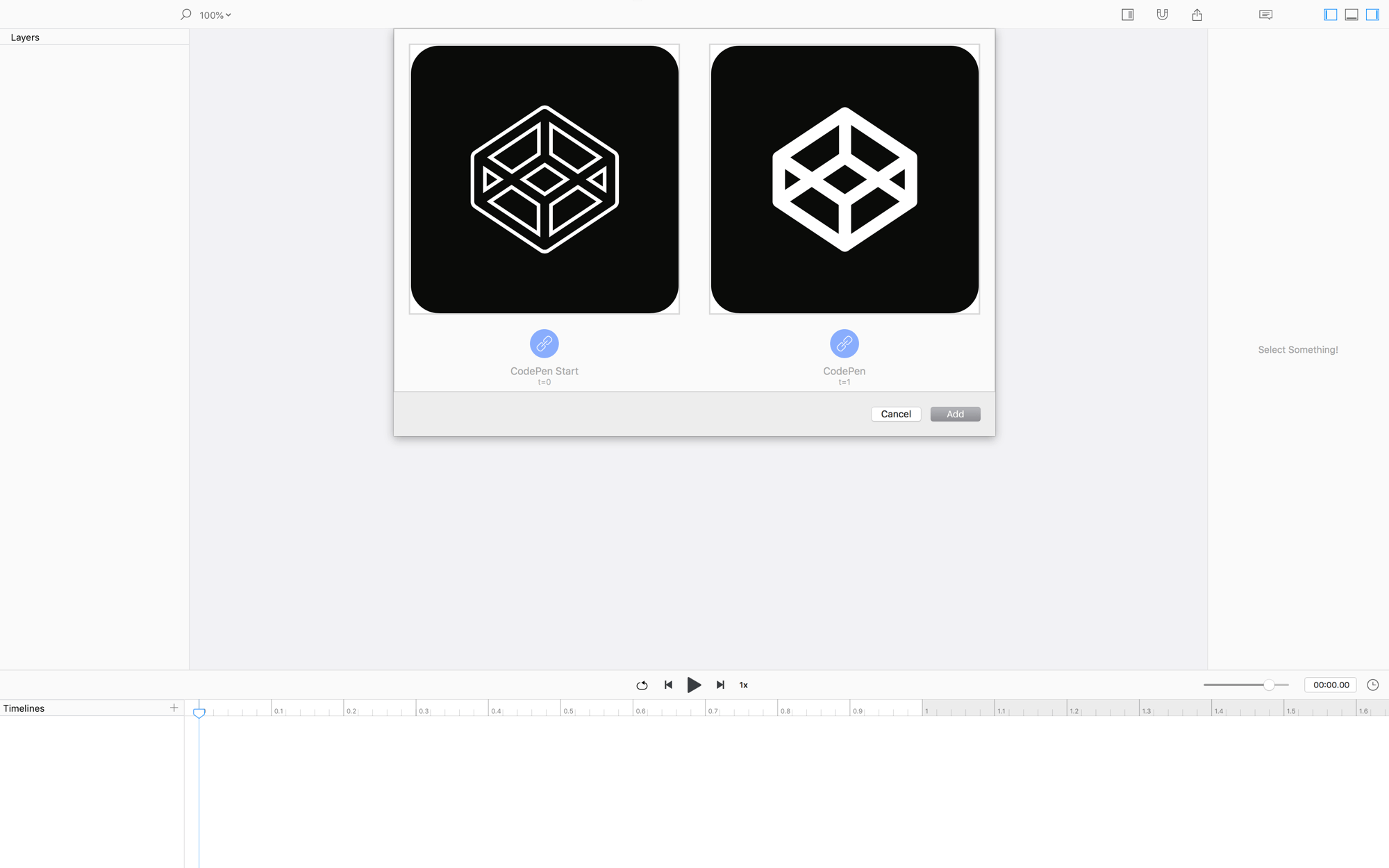
Create a Flow File
Create a Flow file with the start state at t0 and the end state at t1.

NOW HIT PLAY!
Animate!
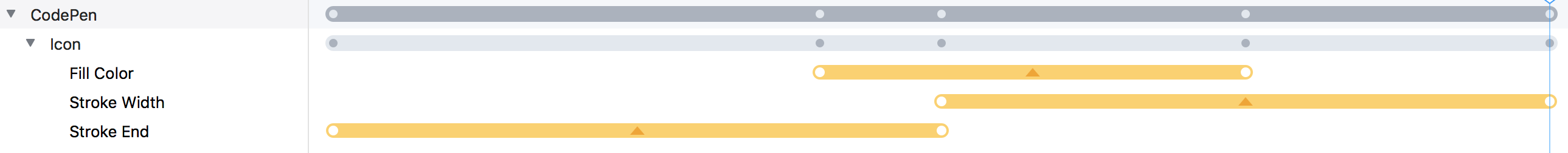
You can animate the length of a shapes stroke! Just follow along…
- Move the playhead to
0.0s - Select the
Iconlayer, then in the shape property panel set the shape’s END POINT to0 - Drag the last keyvalue for the
Stroke Endtrack to0.5s - Drag the start and end keyvalues for
Fill Colorto0.4sand0.75s, respectively. - Drag the start keyvalue for
Stroke Widthto0.5s

NOW HIT PLAY!
❤︎