Get Up and Running with Flow
Welcome to the first of five hands on tutorials for getting you up and running with Flow. The goal of this series is to show you how easy it is to animate and then get your animations into a real project.
The Files
In this episode, we’re going to have a look at the files that we’ll be using in this series and give you a brief introduction to working with Flow.
There are 3 files you’ll be working with throughout this series.
Design File
The first is a Sketch file. This is a fairly raw design file with three states in it showing parts of an animation for the Like button in an app.
Xcode Project
There is also a Xcode project. I’ve set this app up so that it reflects what might be part of an actual development project that you’re working on. The intention is to show you an app that currently works and that has room for animations.
This is what the app looks like in the simulator.
Animation File
There is a Flow file to show you the final animation.
Your goal will be to recreate this animation.
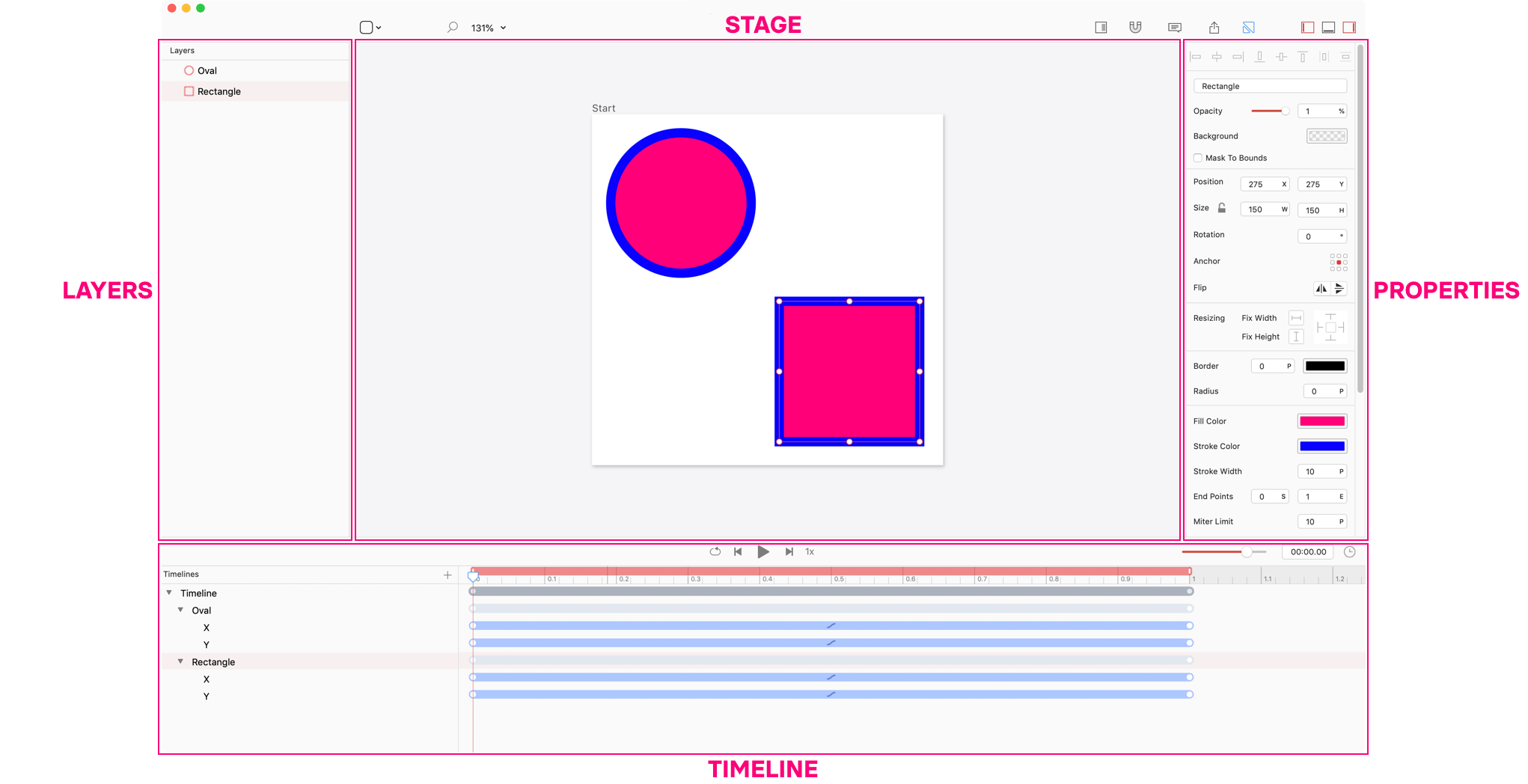
Flow’s Interface

Flow’s interface has four main panels:
-
The
Layerspanel lists all the layers for the current design. If you’ve linked a Sketch file, Flow can import layers from that file. You can also add layers within Flow. -
The
Stagepositioned in the middle, shows all visible layers on the scene. The scene is the canvas you’re animating on. -
The
Propertiespanel on the right is only active when selecting layers, keyvalues or the scene. It shows all the properties of the selected object, most of which you can animate! -
The
Timelinepanel on the bottom is where the action happens in Flow. The timeline shows all the different animations and allows you to change timing, transitions, length and more. We’ll spend most of our time introducing this area, since it’s the most important.
For a more thorough introduction to Flow’s Interface, check out our Getting Started Doc
Up Next
Ok, that was a quick tour of Flow and of what you’ll be getting up to over the next four episodes of this series.
In the next episode we’ll pick out the assets from your design file and prepare them for animating in Flow.