The best Sketch integration on the planet.
Designed for Sketch users, by Sketch users. Easily import files in a click of a button, and Flow will automatically animate them. You can focus on the thing that matters: your designs
Import with ease
There are three easy steps to import your Sketch file into Flow. Easily open a new Flow project and create a timeline from your existing artboards.
1

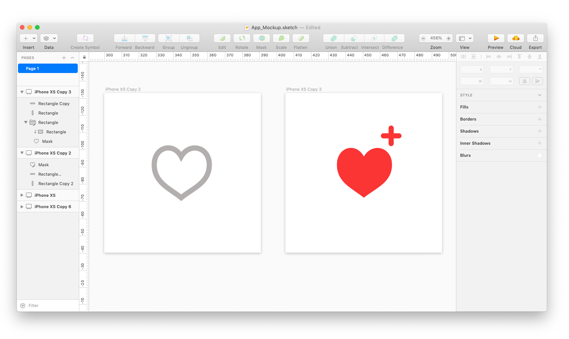
Prepare Sketch file
2

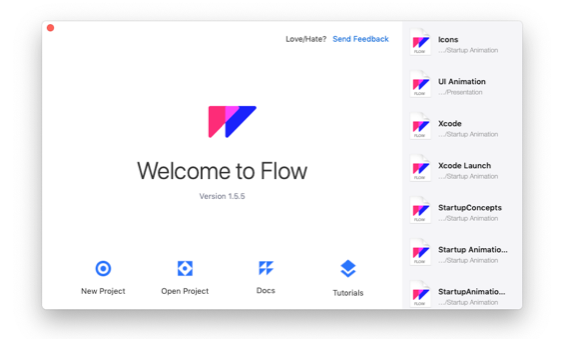
Create 'New Project' in Flow
3

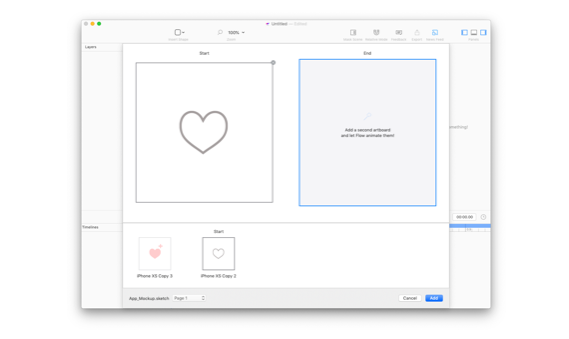
Link your Sketch file and timeline will be created

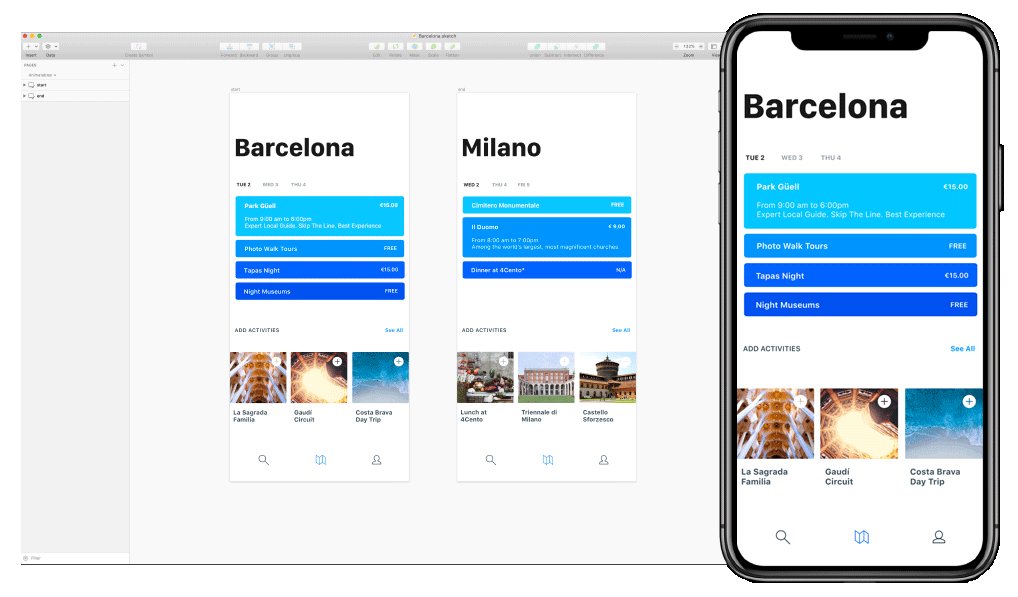
Artboard-to-artboard animation
Flow’s specialty lies in the artboard to artboard animation feature. It works by automatically animating multiple artboards that you have imported from your prepared Sketch file. Flow does all the work for you.
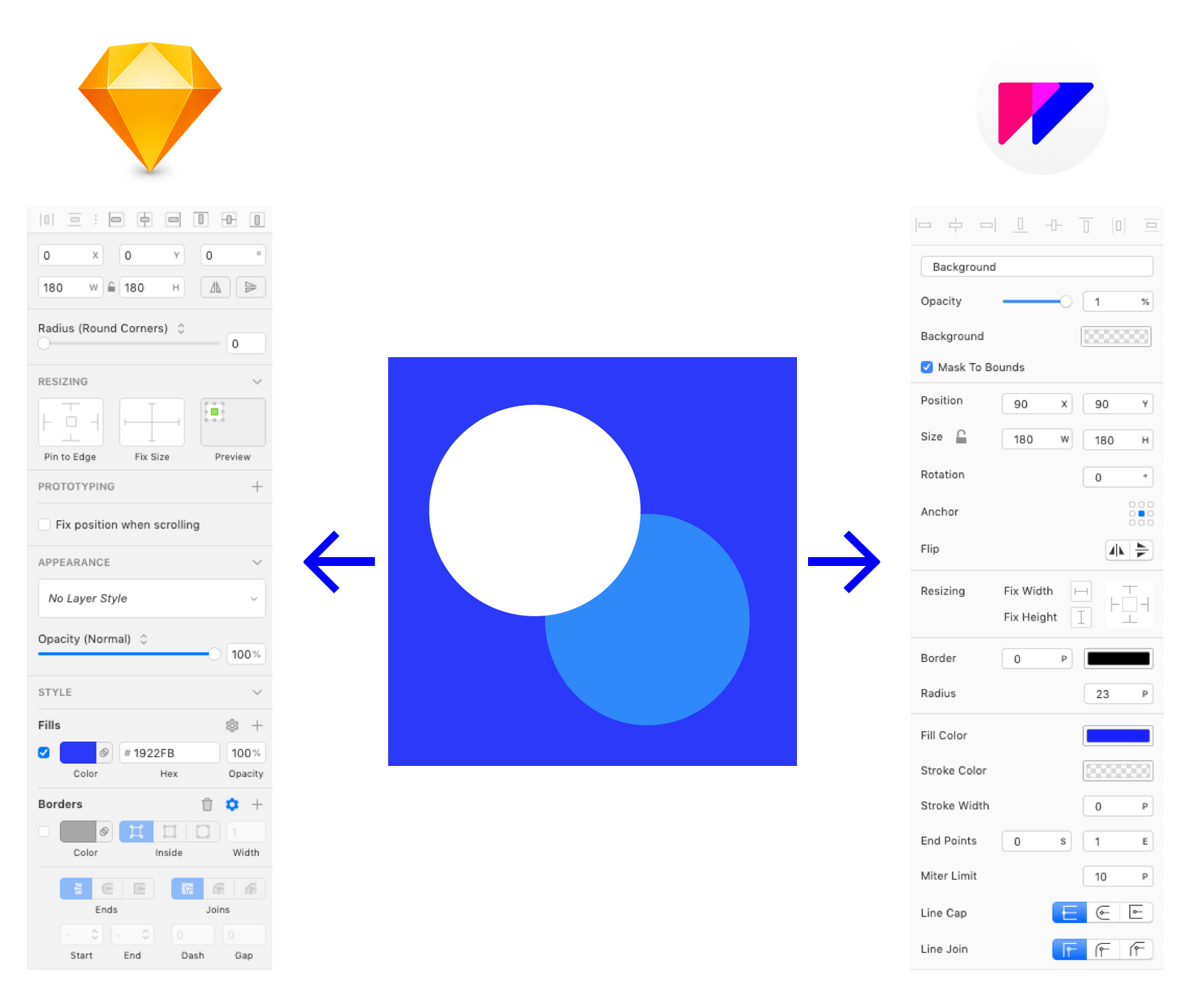
Transfer properties over from Sketch
When you import assets from Sketch, all the properties value come along with it. The properties toolbar allows you to easily customize them.

Easily copy and paste assets from Sketch
Want to import additional assets that you just designed in Sketch? No worries. Simply copy and paste them into your Flow composition. No extra steps, no hassle.
The convenience of a plugin, the power of a dedicated animator
Unlike Sketch Plugins, Flow does not rely on the Sketch app to be running in the background. It has the ease of use of a plugin and yet all the advanced capabilities of a UI/UX animator. Now that’s convenience.