
Working with Text
Flow handles text really well, and it has a few very nice touches when you're exporting your animations and designs.
Getting text into Flow.
Getting text into Flow is very easy. There are two ways:
- Import from Sketch.
- Copy / paste from anywhere else.
From Sketch
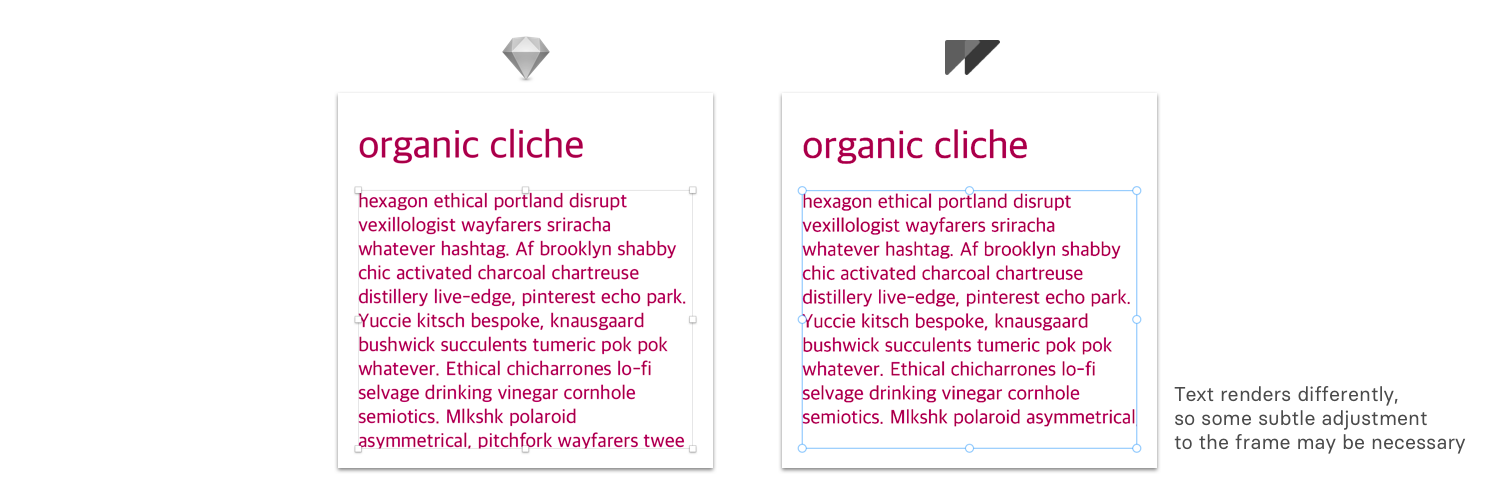
If you have a label in your design file, it will import as text into Flow. If you’re importing simple labels you should see everything 1:1 in Flow.
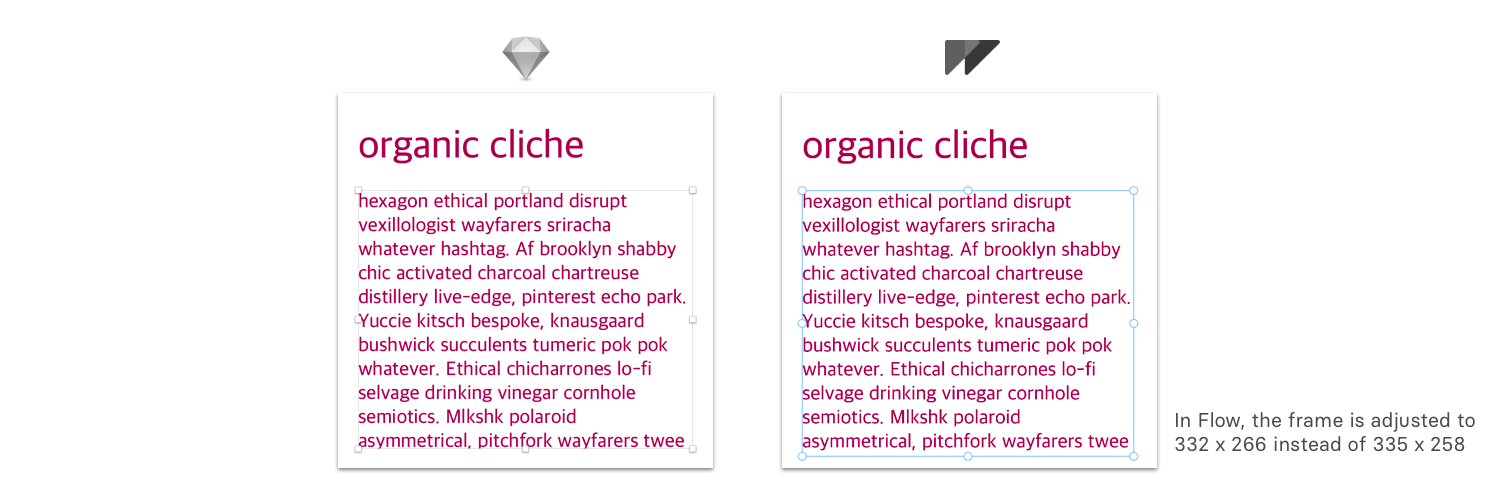
However, Flow renders text slightly differently, taking into account the descender of lines when clipping. Therefore, you may see some discrepancies with longer bodies of text.

A slight adjustment to the frame will fix this.

Why the discrepancy?
Exporting is the reason. When you export your designs to an environment like iOS, there are certain views / elements you can use for text.
On iOS there text can be represented by:
UILabelUITextViewCATextLayer
The most common view used in iOS is UILabel. On iOS, tags and menu items are commonly labels, or buttons that contain labels. The next most common element for text is UITextView, which gets used primarily for longer, scrollable, editable bodies of text.
Flow opts to export UILabel by default. So we match as closely as possible to the output format of UILabel.
Typography options for UILabel are fairly limited. However, if you're designing a menu for iOS then you're going to be bound by those rules no matter what.
From Anywhere Else
You can copy and paste text into Flow from anywhere else.
If you happen to grab some rich-text, the styles will import as well.
Editing Text
Flow has basic editing capabilities for text. From the text property panel, you can change the:
- Text – there’s an editable text field
- Font – using the standard MacOS font window
- Color – using the color well
- Alignment
Exporting Text
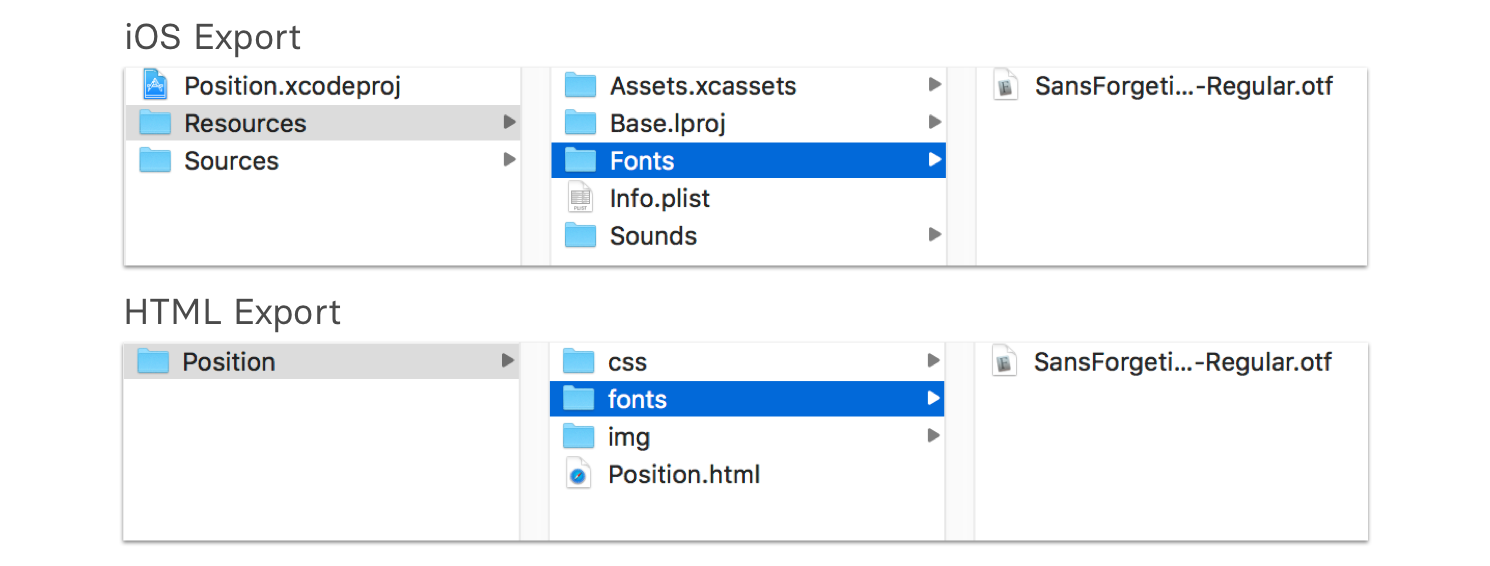
It’s critical that your exported designs look just like they do in Flow. When this comes to typography, it means that the Xcode project or the HTML bundle need to have a reference to the fonts you use in your designs.

Flow File
Check out the Flow file we produced to create the preview.
❤︎