
Working with Shapes
The backbone of all your designs, shapes are the primary layers you work with – not only in Flow – they make up the majority of visual elements in a user interface.
One might argue that you can use pngs everywhere, and that’s fair, but in a world of different screen resolutions, etc., dynamically scalable assets are critical and that’s where shapes come in.
A Shape for Every Platform
A critical goal with Flow is to enable export to multiple platforms. To do this we created a way to export shapes in a cross-platform way that is consistent, and the result is that we export SVGs. Then, on platforms like iOS we provide a simple class that converts SVG code to a proper path. In HTML we take advantage of the SVG/SMIL animations and everything is pretty much lovely.
Here is what the code looks like for one of the larger triangles in the Flow logo:
Swift
wblue.shapeLayer.path = CGPathCreateWithSVGString("M0.005,188.932l0,-177.885c0,-6.102,4.97,-11.047,11.104,-11.047l178.801,0c9.892,0,14.844,11.897,7.852,18.854l-178.801,177.89c-6.997,6.957,-18.955,2.03,-18.955,-7.811")HTML
<path vector-effect="non-scaling-stroke" d="M0.005,188.932c0,0,0,-177.885,0,-177.885 0,-6.102,4.97,-11.047,11.104,-11.047 0,0,178.801,0,178.801,0 9.892,0,14.844,11.897,7.852,18.854 0,0,-178.801,177.89,-178.801,177.89 -6.997,6.957,-18.955,2.03,-18.955,-7.811">
</path>This approach makes it very consistent for exporting to a variety of different programming languages. It also doesn’t create very much overhead for languages like Swift.
Complex Shapes From Sketch
Flow easily handles importing complex shapes from Sketch, ones with multiple components fused together with path operations.
Here are some examples:


As far as we’ve tested, our import is spot-on, but if you find something doesn’t look quite right, then [let us know and we can fix it up on the next release.]
Inherits from Layers
Shapes inherit all the basic properties of layers as well.
Colors
You can change the fill and stroke color of a shape by using the color picker.


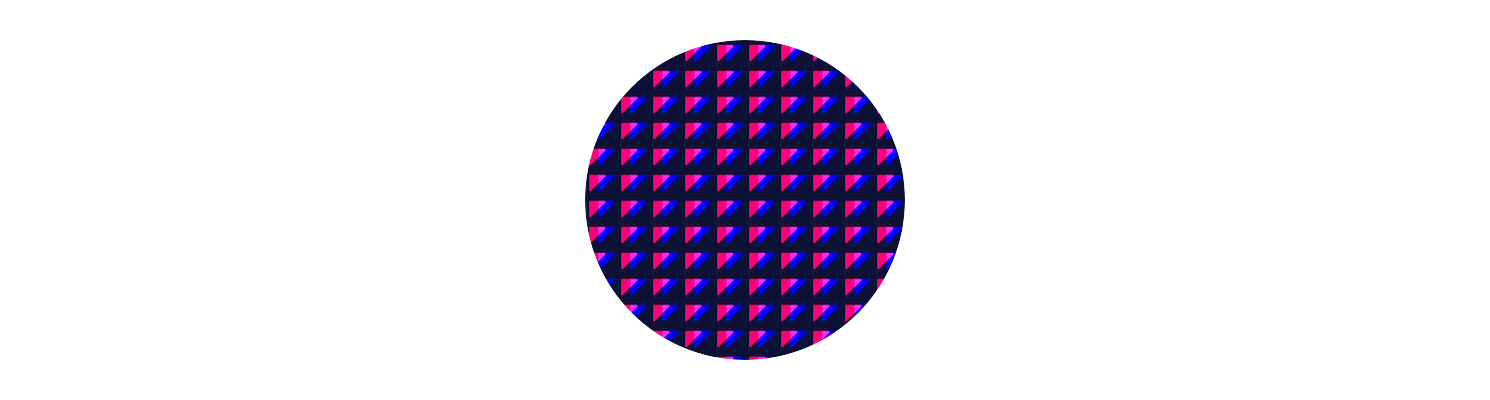
Fill Image
Flow will import images as fill colors if you’ve set the in Sketch. Here’s an example of a pattern image being tiled throughout a shape’s fill color.

Once in Flow, you can edit the style of how the pattern is applied.
However, you cannot directly set a pattern in Flow itself.
Line Width
You can animate the thickness of a shape’s path.

Line Cap
The line cap is the style for how a shape draws at an open end. There are three options – butt, square, round.

You can easily change the style from the shape property panel.
Line Join
The line join is the style of how the corners of a shape will be rendered. There are three options: round, miter and square.

You can easily change the style from the shape property panel.
Dashes
You can add a dash pattern to the outline of your shapes (or import them from Sketch). There are two ways to do this.

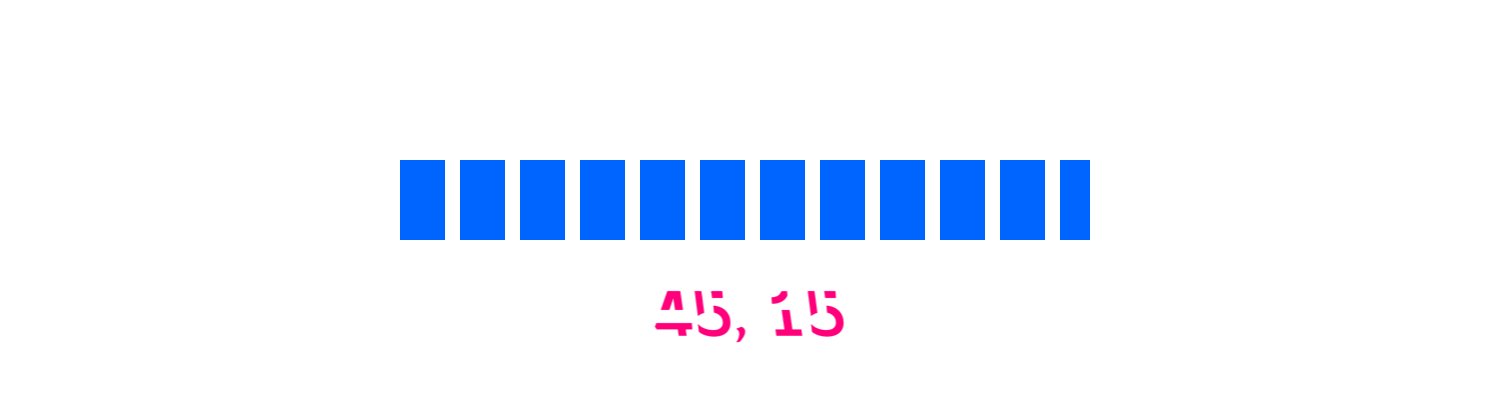
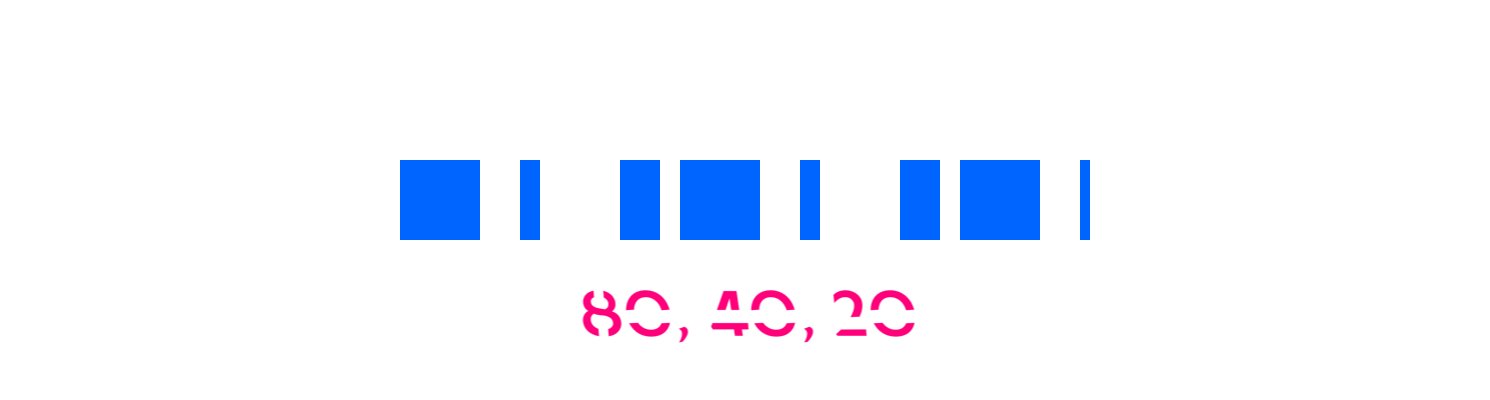
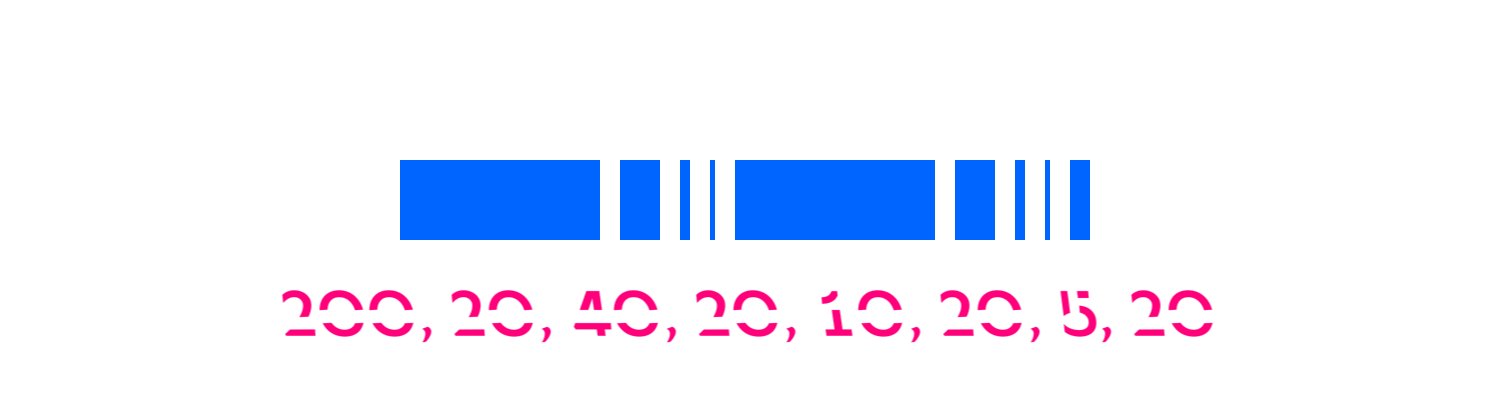
Patterns are defined by alternating numbers that represent dashes and gaps.
The simple approach is to set a 1, 2, 3, or 4 component pattern. The custom approach lets you set a value for the pattern by using any amount of numbers, separated by commas, like so:
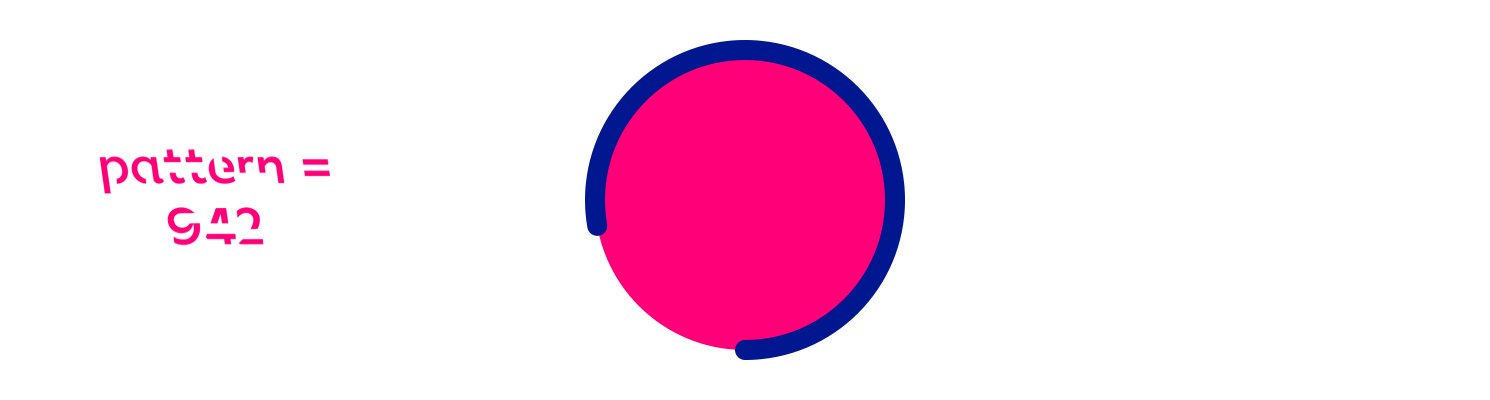
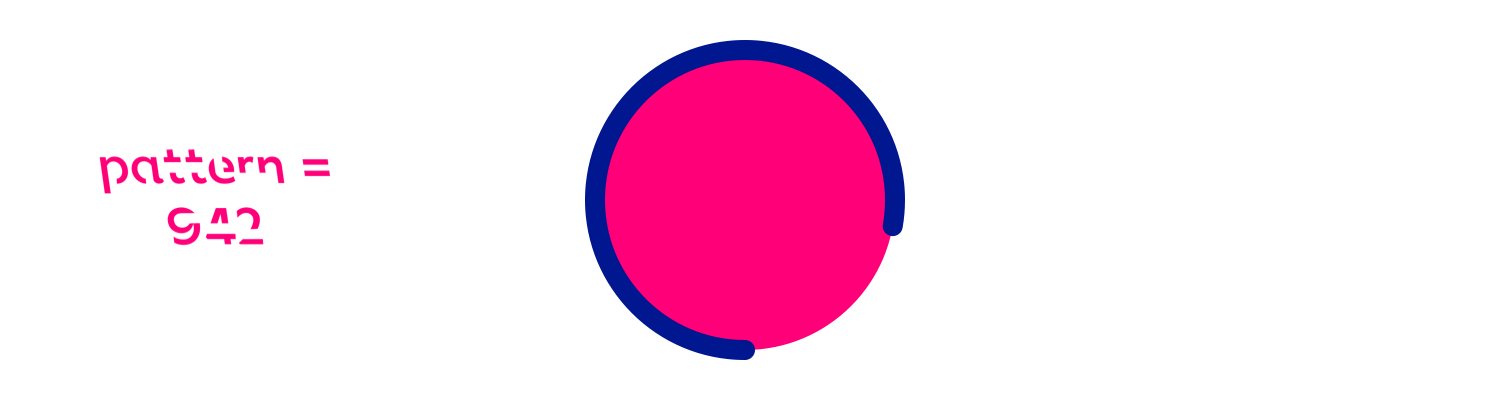
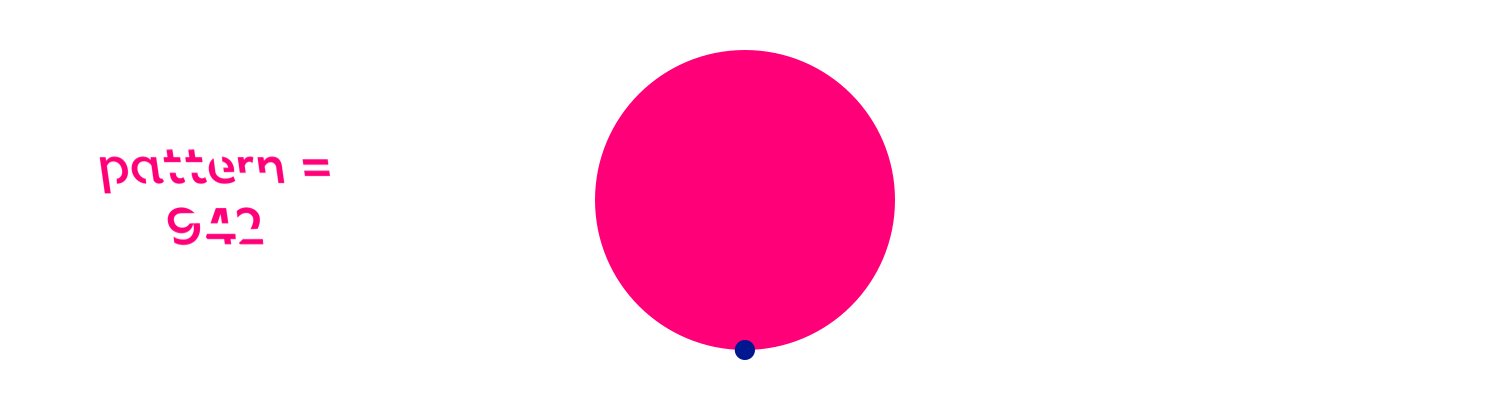
Offset (HTML & Swift)
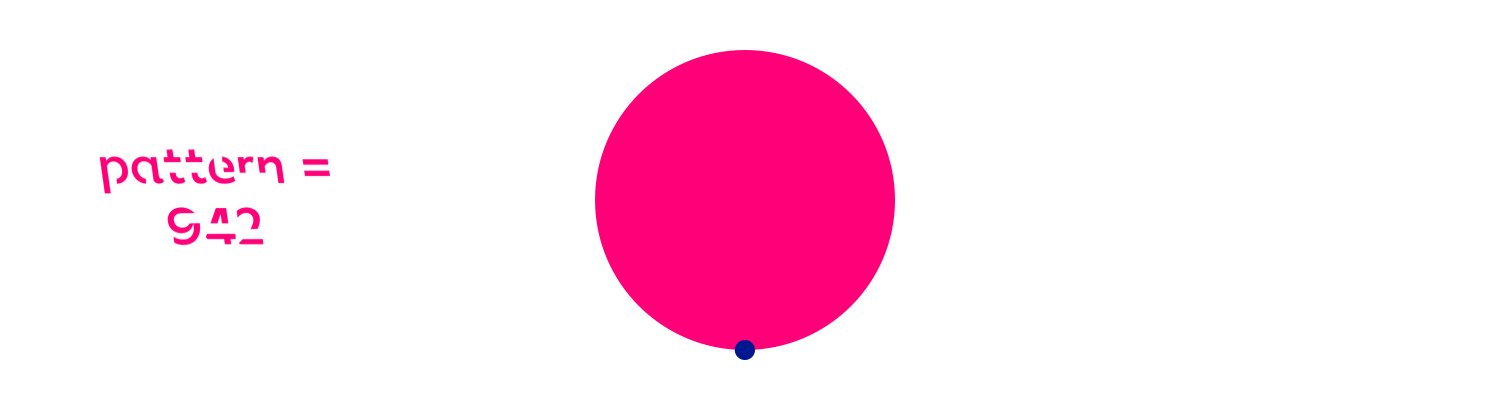
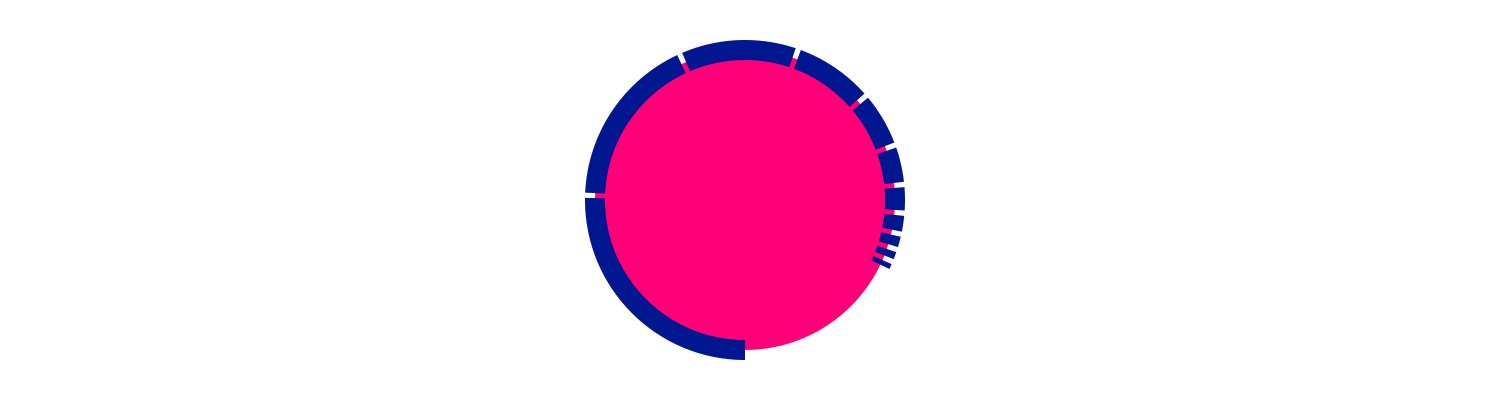
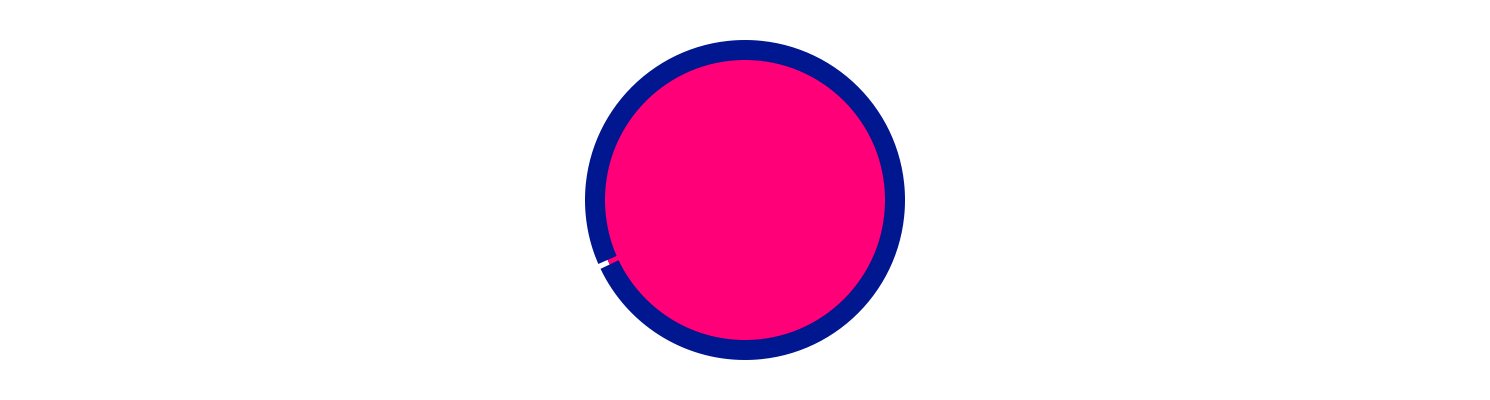
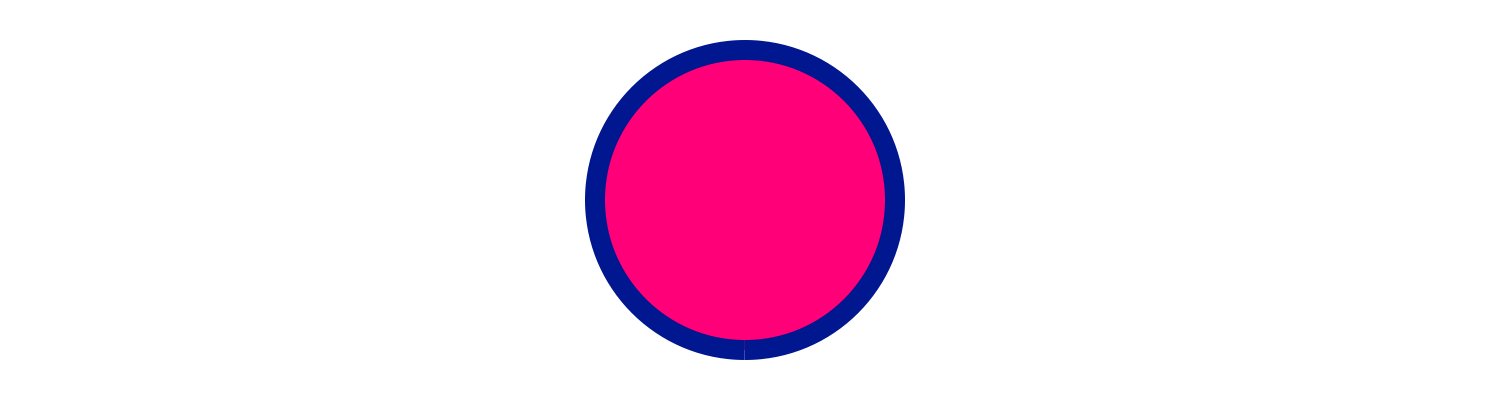
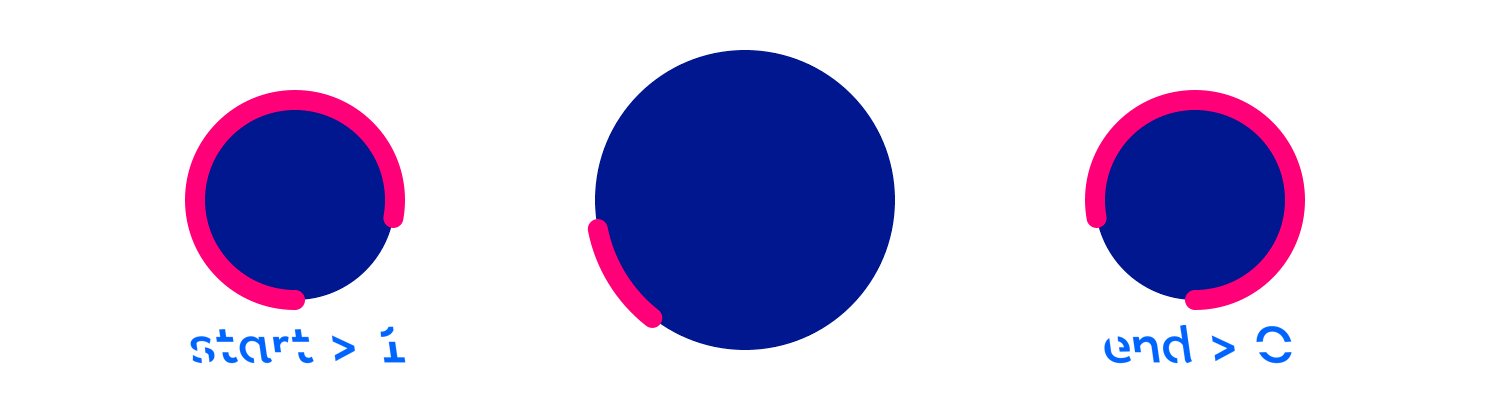
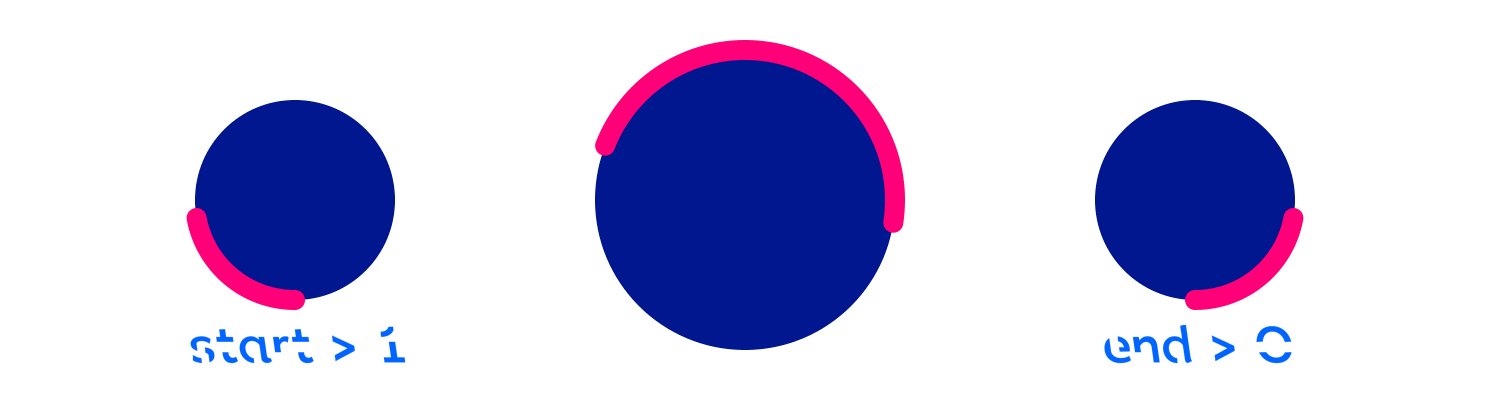
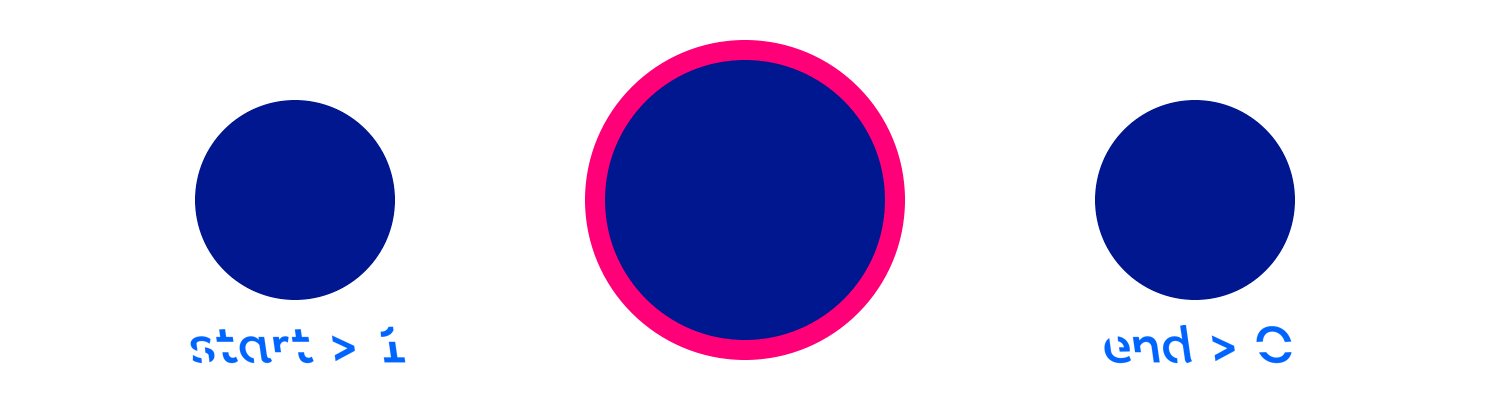
You can also set the stroke offset of a shape. This is particularly useful when you want to reveal a pattern – and a key technique for animating a path around a shape in HTML.

Here’s a lovely trick.

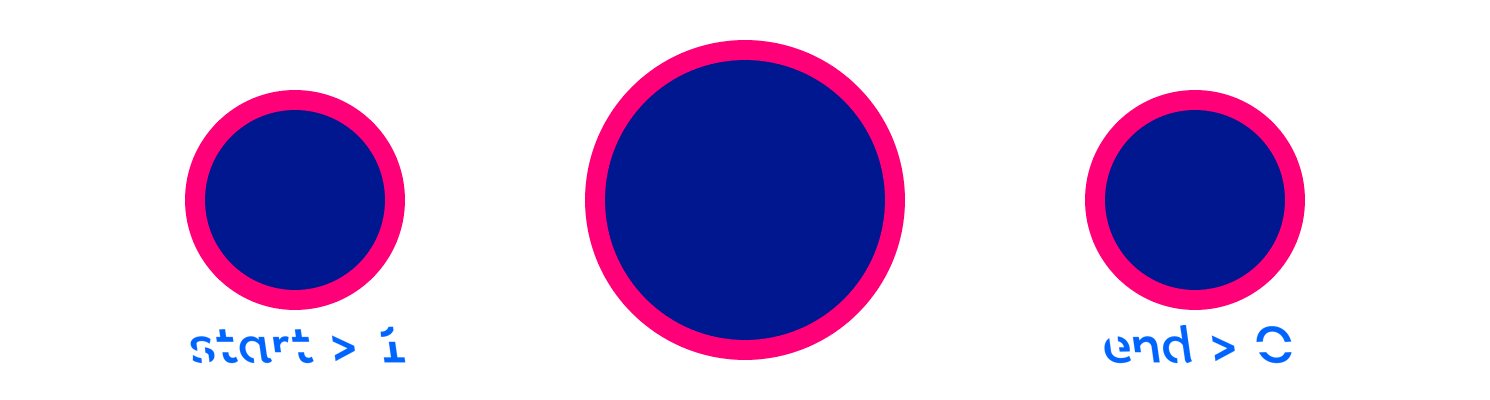
End Points (Swift only)
Want to trace your shape? You can set the end points of a shape’s stroke to either 0, or 1 – the beginning and end, respectively – which allows you to animate along the path of the shape.

Paths
You can animate the path of a shape by setting things up correctly in your artboards. If the layer hierarchy is identical, then if the shape paths change you’ll see an animation.