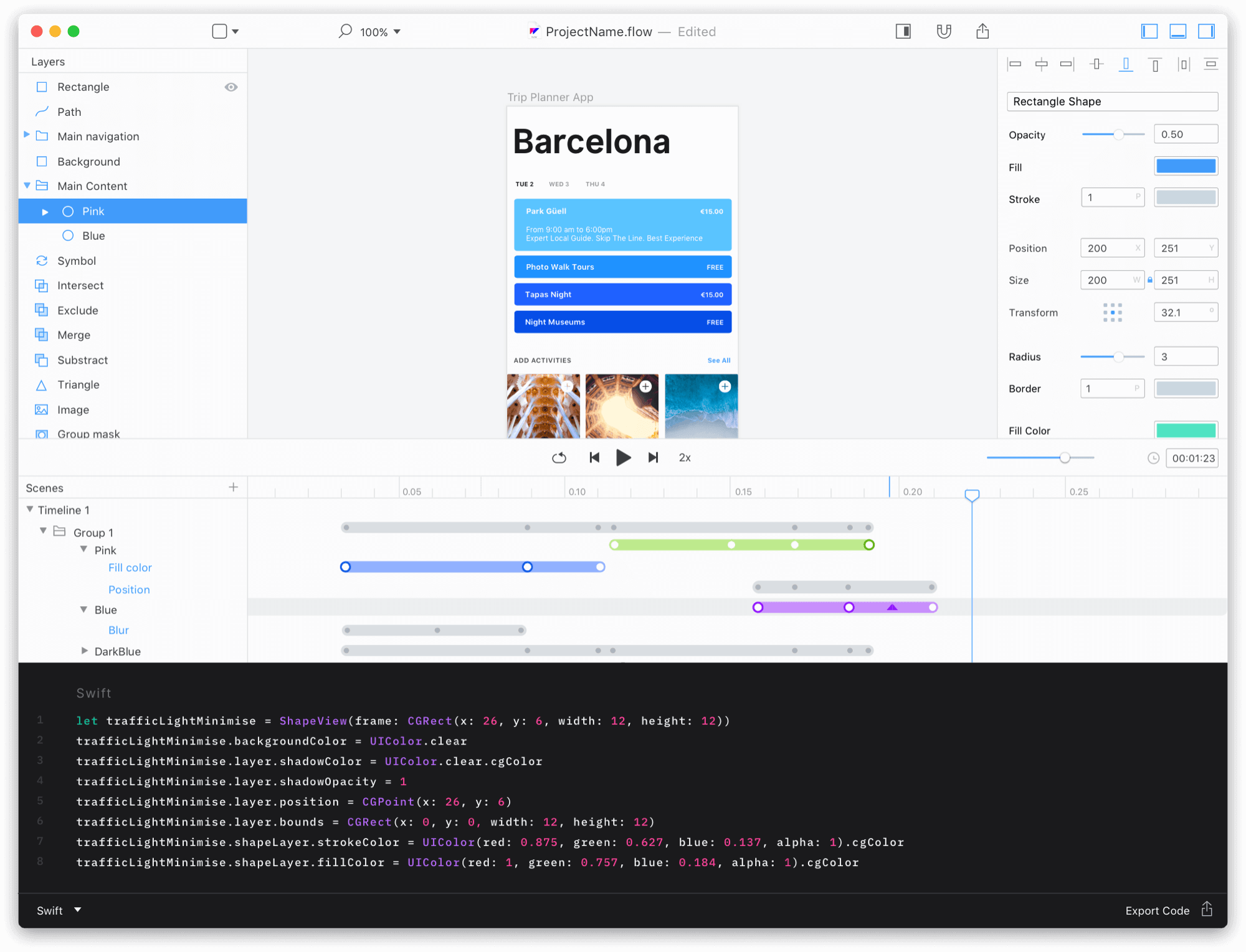
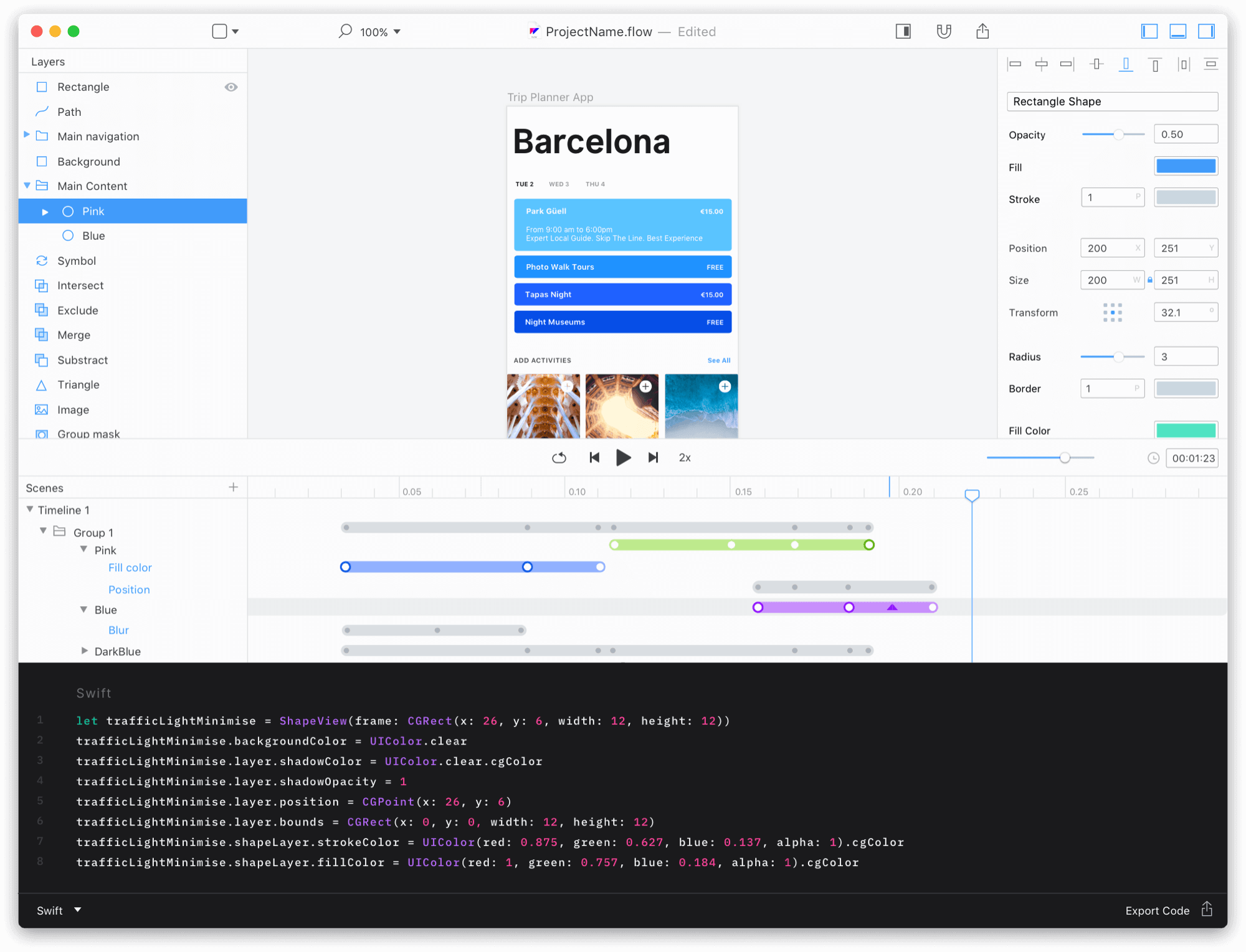
Try Flow For Yourself

// Made With Flow.
//
// DO NOT MODIFY, your changes will be lost when this file is regenerated.
//
import UIKit
@IBDesignable
public class SketchStartView: UIView {
public struct Defaults {
public static let size = CGSize(width: 200, height: 200)
public static let backgroundColor = UIColor(red: 0.075, green: 0.039, blue: 0.2, alpha: 0.173)
}
public var backgroundDiamond: ShapeView!
public var bottomrighttri: ShapeView!
public var bottomcentertri: ShapeView!
public var bottomlefttri: ShapeView!
public var toprightrighttri: ShapeView!
public var toprighttri: ShapeView!
public var topcentertri: ShapeView!
public var toplefttri: ShapeView!
public var topleftlefttri: ShapeView!
public override var intrinsicContentSize: CGSize {
return Defaults.size
}
public override init(frame: CGRect) {
super.init(frame: frame)
setup()
}
public required init?(coder: NSCoder) {
super.init(coder: coder)
setup()
}
private func setup() {
backgroundColor = Defaults.backgroundColor
createViews()
addSubviews()
//scale(to: frame.size)
}
/// Scales `self` and its subviews to `size`.
///
/// - Parameter size: The size `self` is scaled to.
///
/// UIKit specifies: "In iOS 8.0 and later, the transform property does not affect Auto Layout. Auto layout
/// calculates a view's alignment rectangle based on its untransformed frame."
///
/// see: https://developer.apple.com/documentation/uikit/uiview/1622459-transform
///
/// If there are any constraints in IB affecting the frame of `self`, this method will have consequences on
/// layout / rendering. To properly scale an animation, you will have to position the view manually.
private func scale(to size: CGSize) {
let x = size.width / Defaults.size.width
let y = size.height / Defaults.size.height
transform = CGAffineTransform(scaleX: x, y: y)
}
private func createViews() {
CATransaction.suppressAnimations {
createBackgroundDiamond()
createBottomrighttri()
createBottomcentertri()
createBottomlefttri()
createToprightrighttri()
createToprighttri()
createTopcentertri()
createToplefttri()
createTopleftlefttri()
}
}
private func createBackgroundDiamond() {
backgroundDiamond = ShapeView(frame: CGRect(x: 100.26, y: 103.5, width: 177, height: 161))
backgroundDiamond.backgroundColor = UIColor.clear
backgroundDiamond.layer.shadowOffset = CGSize(width: 0, height: 0)
backgroundDiamond.layer.shadowColor = UIColor.clear.cgColor
backgroundDiamond.layer.shadowOpacity = 1
backgroundDiamond.layer.position = CGPoint(x: 100.26, y: 103.5)
backgroundDiamond.layer.bounds = CGRect(x: 0, y: 0, width: 177, height: 161)
backgroundDiamond.layer.masksToBounds = false
backgroundDiamond.shapeLayer.fillRule = CAShapeLayerFillRule.evenOdd
backgroundDiamond.shapeLayer.fillColor = UIColor(red: 0.992, green: 0.702, blue: 0, alpha: 1).cgColor
backgroundDiamond.shapeLayer.lineDashPattern = []
backgroundDiamond.shapeLayer.lineDashPhase = 0
backgroundDiamond.shapeLayer.lineWidth = 0
backgroundDiamond.shapeLayer.path = CGPathCreateWithSVGString("M38.618,5.301s0,0,0,0c0,0,49.882,-5.301,49.882,-5.301s0,0,0,0c0,0,49.882,5.301,49.882,5.301s0,0,0,0c0,0,38.618,52.109,38.618,52.109s0,0,0,0c0,0,-88.5,103.59,-88.5,103.59s0,0,0,0c0,0,-88.5,-103.59,-88.5,-103.59s0,0,0,0c0,0,38.618,-52.109,38.618,-52.109zM38.618,5.301")
}
private func createBottomrighttri() {
bottomrighttri = ShapeView(frame: CGRect(x: 146.13, y: 132, width: 91, height: 104))
bottomrighttri.backgroundColor = UIColor.clear
bottomrighttri.layer.shadowOffset = CGSize(width: 0, height: 0)
bottomrighttri.layer.shadowColor = UIColor.clear.cgColor
bottomrighttri.layer.shadowOpacity = 1
bottomrighttri.layer.position = CGPoint(x: 146.13, y: 132)
bottomrighttri.layer.bounds = CGRect(x: 0, y: 0, width: 91, height: 104)
bottomrighttri.layer.masksToBounds = false
bottomrighttri.shapeLayer.fillRule = CAShapeLayerFillRule.evenOdd
bottomrighttri.shapeLayer.fillColor = UIColor(red: 0.918, green: 0.424, blue: 0, alpha: 1).cgColor
bottomrighttri.shapeLayer.lineDashPattern = []
bottomrighttri.shapeLayer.lineDashPhase = 0
bottomrighttri.shapeLayer.lineWidth = 0
bottomrighttri.shapeLayer.path = CGPathCreateWithSVGString("M54.14,0s0,0,0,0c0,0,-54.14,104,-54.14,104s0,0,0,0c0,0,91,-104,91,-104s0,0,0,0c0,0,-36.86,0,-36.86,0zM54.14,0")
}
private func createBottomcentertri() {
bottomcentertri = ShapeView(frame: CGRect(x: 100.56, y: 131.97, width: 107, height: 104.06))
bottomcentertri.backgroundColor = UIColor.clear
bottomcentertri.layer.shadowOffset = CGSize(width: 0, height: 0)
bottomcentertri.layer.shadowColor = UIColor.clear.cgColor
bottomcentertri.layer.shadowOpacity = 1
bottomcentertri.layer.position = CGPoint(x: 100.56, y: 131.97)
bottomcentertri.layer.bounds = CGRect(x: 0, y: 0, width: 107, height: 104.06)
bottomcentertri.layer.masksToBounds = false
bottomcentertri.shapeLayer.fillRule = CAShapeLayerFillRule.evenOdd
bottomcentertri.shapeLayer.fillColor = UIColor(red: 0.992, green: 0.678, blue: 0, alpha: 1).cgColor
bottomcentertri.shapeLayer.lineDashPattern = []
bottomcentertri.shapeLayer.lineDashPhase = 0
bottomcentertri.shapeLayer.lineWidth = 0
bottomcentertri.shapeLayer.path = CGPathCreateWithSVGString("M0,0s0,0,0,0c0,0,107,0,107,0s0,0,0,0c0,0,-53.5,104.06,-53.5,104.06s0,0,0,0c0,0,-53.5,-104.06,-53.5,-104.06zM0,0")
}
private func createBottomlefttri() {
bottomlefttri = ShapeView(frame: CGRect(x: 56.22, y: 132.2, width: 88.68, height: 103.88))
bottomlefttri.backgroundColor = UIColor.clear
bottomlefttri.layer.shadowOffset = CGSize(width: 0, height: 0)
bottomlefttri.layer.shadowColor = UIColor.clear.cgColor
bottomlefttri.layer.shadowOpacity = 1
bottomlefttri.layer.position = CGPoint(x: 56.22, y: 132.2)
bottomlefttri.layer.bounds = CGRect(x: 0, y: 0, width: 88.68, height: 103.88)
bottomlefttri.layer.masksToBounds = false
bottomlefttri.shapeLayer.fillRule = CAShapeLayerFillRule.evenOdd
bottomlefttri.shapeLayer.fillColor = UIColor(red: 0.918, green: 0.424, blue: 0, alpha: 1).cgColor
bottomlefttri.shapeLayer.lineDashPattern = []
bottomlefttri.shapeLayer.lineDashPhase = 0
bottomlefttri.shapeLayer.lineWidth = 0
bottomlefttri.shapeLayer.path = CGPathCreateWithSVGString("M35.92,0s0,0,0,0c0,0,52.76,103.88,52.76,103.88s0,0,0,0c0,0,-88.68,-103.88,-88.68,-103.88s0,0,0,0c0,0,35.92,0,35.92,0zM35.92,0")
}
private func createToprightrighttri() {
toprightrighttri = ShapeView(frame: CGRect(x: 171.69, y: 54.13, width: 39.88, height: 52))
toprightrighttri.backgroundColor = UIColor.clear
toprightrighttri.layer.shadowOffset = CGSize(width: 0, height: 0)
toprightrighttri.layer.shadowColor = UIColor.clear.cgColor
toprightrighttri.layer.shadowOpacity = 1
toprightrighttri.layer.position = CGPoint(x: 171.69, y: 54.13)
toprightrighttri.layer.bounds = CGRect(x: 0, y: 0, width: 39.88, height: 52)
toprightrighttri.layer.masksToBounds = false
toprightrighttri.shapeLayer.fillRule = CAShapeLayerFillRule.evenOdd
toprightrighttri.shapeLayer.fillColor = UIColor(red: 0.992, green: 0.678, blue: 0, alpha: 1).cgColor
toprightrighttri.shapeLayer.lineDashPattern = []
toprightrighttri.shapeLayer.lineDashPhase = 0
toprightrighttri.shapeLayer.lineWidth = 0
toprightrighttri.shapeLayer.path = CGPathCreateWithSVGString("M39.88,52s0,0,0,0c0,0,-39.88,-52,-39.88,-52s0,0,0,0c0,0,2.862,52,2.862,52s0,0,0,0c0,0,37.018,0,37.018,0zM39.88,52")
}
private func createToprighttri() {
toprighttri = ShapeView(frame: CGRect(x: 127.76, y: 51.5, width: 54, height: 57))
toprighttri.backgroundColor = UIColor.clear
toprighttri.layer.shadowOffset = CGSize(width: 0, height: 0)
toprighttri.layer.shadowColor = UIColor.clear.cgColor
toprighttri.layer.shadowOpacity = 1
toprighttri.layer.position = CGPoint(x: 127.76, y: 51.5)
toprighttri.layer.bounds = CGRect(x: 0, y: 0, width: 54, height: 57)
toprighttri.layer.masksToBounds = false
toprighttri.shapeLayer.fillRule = CAShapeLayerFillRule.evenOdd
toprighttri.shapeLayer.fillColor = UIColor(red: 0.992, green: 0.824, blue: 0.192, alpha: 1).cgColor
toprighttri.shapeLayer.lineDashPattern = []
toprighttri.shapeLayer.lineDashPhase = 0
toprighttri.shapeLayer.lineWidth = 0
toprighttri.shapeLayer.path = CGPathCreateWithSVGString("M0,0s0,0,0,0c0,0,51.158,5.263,51.158,5.263s0,0,0,0c0,0,2.842,51.737,2.842,51.737s0,0,0,0c0,0,-54,-57,-54,-57zM0,0")
}
private func createTopcentertri() {
topcentertri = ShapeView(frame: CGRect(x: 101.38, y: 51.5, width: 107, height: 57))
topcentertri.backgroundColor = UIColor.clear
topcentertri.layer.shadowOffset = CGSize(width: 0, height: 0)
topcentertri.layer.shadowColor = UIColor.clear.cgColor
topcentertri.layer.shadowOpacity = 1
topcentertri.layer.position = CGPoint(x: 101.38, y: 51.5)
topcentertri.layer.bounds = CGRect(x: 0, y: 0, width: 107, height: 57)
topcentertri.layer.masksToBounds = false
topcentertri.shapeLayer.fillRule = CAShapeLayerFillRule.evenOdd
topcentertri.shapeLayer.fillColor = UIColor(red: 0.996, green: 0.933, blue: 0.718, alpha: 1).cgColor
topcentertri.shapeLayer.lineDashPattern = []
topcentertri.shapeLayer.lineDashPhase = 0
topcentertri.shapeLayer.lineWidth = 0
topcentertri.shapeLayer.path = CGPathCreateWithSVGString("M53.5,0s0,0,0,0c0,0,-53.5,57,-53.5,57s0,0,0,0c0,0,107,0,107,0s0,0,0,0c0,0,-53.5,-57,-53.5,-57zM53.5,0")
}
private func createToplefttri() {
toplefttri = ShapeView(frame: CGRect(x: 75, y: 51.5, width: 54, height: 57))
toplefttri.backgroundColor = UIColor.clear
toplefttri.layer.shadowOffset = CGSize(width: 0, height: 0)
toplefttri.layer.shadowColor = UIColor.clear.cgColor
toplefttri.layer.shadowOpacity = 1
toplefttri.layer.position = CGPoint(x: 75, y: 51.5)
toplefttri.layer.bounds = CGRect(x: 0, y: 0, width: 54, height: 57)
toplefttri.layer.masksToBounds = false
toplefttri.shapeLayer.fillRule = CAShapeLayerFillRule.evenOdd
toplefttri.shapeLayer.fillColor = UIColor(red: 0.992, green: 0.824, blue: 0.192, alpha: 1).cgColor
toplefttri.shapeLayer.lineDashPattern = []
toplefttri.shapeLayer.lineDashPhase = 0
toplefttri.shapeLayer.lineWidth = 0
toplefttri.shapeLayer.path = CGPathCreateWithSVGString("M54,0s0,0,0,0c0,0,-51.158,5.263,-51.158,5.263s0,0,0,0c0,0,-2.842,51.737,-2.842,51.737s0,0,0,0c0,0,54,-57,54,-57zM54,0")
}
private func createTopleftlefttri() {
topleftlefttri = ShapeView(frame: CGRect(x: 31.63, y: 54.25, width: 39, height: 52))
topleftlefttri.backgroundColor = UIColor.clear
topleftlefttri.layer.shadowOffset = CGSize(width: 0, height: 0)
topleftlefttri.layer.shadowColor = UIColor.clear.cgColor
topleftlefttri.layer.shadowOpacity = 1
topleftlefttri.layer.position = CGPoint(x: 31.63, y: 54.25)
topleftlefttri.layer.bounds = CGRect(x: 0, y: 0, width: 39, height: 52)
topleftlefttri.layer.masksToBounds = false
topleftlefttri.shapeLayer.fillRule = CAShapeLayerFillRule.evenOdd
topleftlefttri.shapeLayer.fillColor = UIColor(red: 0.992, green: 0.678, blue: 0, alpha: 1).cgColor
topleftlefttri.shapeLayer.lineDashPattern = []
topleftlefttri.shapeLayer.lineDashPhase = 0
topleftlefttri.shapeLayer.lineWidth = 0
topleftlefttri.shapeLayer.path = CGPathCreateWithSVGString("M0,52s0,0,0,0c0,0,39,-52,39,-52s0,0,0,0c0,0,-2.799,52,-2.799,52s0,0,0,0c0,0,-36.201,0,-36.201,0zM0,52")
}
private func addSubviews() {
addSubview(backgroundDiamond)
addSubview(bottomrighttri)
addSubview(bottomcentertri)
addSubview(bottomlefttri)
addSubview(toprightrighttri)
addSubview(toprighttri)
addSubview(topcentertri)
addSubview(toplefttri)
addSubview(topleftlefttri)
}
}// Made With Flow.
//
// DO NOT MODIFY, your changes will be lost when this file is regenerated.
//
import UIKit
public class SketchlogoTimeline: Timeline {
public init(view: SketchStartView, duration: TimeInterval, autoreverses: Bool = false, repeatCount: Float = 0) {
let animationsByLayer = SketchlogoTimeline.animationsByLayer(view: view, duration: duration)
super.init(view: view, animationsByLayer: animationsByLayer, sounds: [], duration: duration, autoreverses: autoreverses, repeatCount: repeatCount)
}
private static func animationsByLayer(view: SketchStartView, duration: TimeInterval) -> [CALayer: [CAKeyframeAnimation]] {
// Keyframe Animations for backgroundDiamond
let position_y_backgroundDiamond: CAKeyframeAnimation = {
let keyframeAnimation = CAKeyframeAnimation()
keyframeAnimation.keyPath = "position.y"
keyframeAnimation.values = [103.5, 103.5, 323.5, -137.5, 103.5, 103.5]
keyframeAnimation.keyTimes = [0, 0.4, 0.516667, 0.566667, 0.686667, 1]
keyframeAnimation.timingFunctions = [.linear, CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), .easeInEaseOut]
keyframeAnimation.duration = duration
return keyframeAnimation
}()
let opacity_backgroundDiamond: CAKeyframeAnimation = {
let keyframeAnimation = CAKeyframeAnimation()
keyframeAnimation.keyPath = "opacity"
keyframeAnimation.values = [1, 1, 0, 0, 1, 1]
keyframeAnimation.keyTimes = [0, 0.4, 0.516667, 0.566667, 0.686667, 1]
keyframeAnimation.timingFunctions = [.linear, CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), .easeInEaseOut, CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), .easeInEaseOut]
keyframeAnimation.duration = duration
return keyframeAnimation
}()
// Keyframe Animations for bottomrighttri
let position_y_bottomrighttri: CAKeyframeAnimation = {
let keyframeAnimation = CAKeyframeAnimation()
keyframeAnimation.keyPath = "position.y"
keyframeAnimation.values = [132, 132, 351.5, -109.5, 132, 132]
keyframeAnimation.keyTimes = [0, 0.383333, 0.496667, 0.616667, 0.72, 1]
keyframeAnimation.timingFunctions = [.linear, CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), .easeInEaseOut]
keyframeAnimation.duration = duration
return keyframeAnimation
}()
let bounds_size_width_bottomrighttri: CAKeyframeAnimation = {
let keyframeAnimation = CAKeyframeAnimation()
keyframeAnimation.keyPath = "bounds.size.width"
keyframeAnimation.values = [91, 91, 89, 90.7159, 90.7159]
keyframeAnimation.keyTimes = [0, 0.383333, 0.54, 0.846667, 1]
keyframeAnimation.timingFunctions = [.linear, CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), .easeInEaseOut]
keyframeAnimation.duration = duration
return keyframeAnimation
}()
let bounds_size_height_bottomrighttri: CAKeyframeAnimation = {
let keyframeAnimation = CAKeyframeAnimation()
keyframeAnimation.keyPath = "bounds.size.height"
keyframeAnimation.values = [104, 104, 105, 104.138, 104.138]
keyframeAnimation.keyTimes = [0, 0.383333, 0.53, 0.846667, 1]
keyframeAnimation.timingFunctions = [.linear, CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), .easeInEaseOut]
keyframeAnimation.duration = duration
return keyframeAnimation
}()
let opacity_bottomrighttri: CAKeyframeAnimation = {
let keyframeAnimation = CAKeyframeAnimation()
keyframeAnimation.keyPath = "opacity"
keyframeAnimation.values = [1, 1, 0, 0, 1, 1]
keyframeAnimation.keyTimes = [0, 0.383333, 0.496667, 0.616667, 0.72, 1]
keyframeAnimation.timingFunctions = [.linear, CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), .easeInEaseOut, CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), .easeInEaseOut]
keyframeAnimation.duration = duration
return keyframeAnimation
}()
let path_bottomrighttri: CAKeyframeAnimation = {
let keyframeAnimation = CAKeyframeAnimation()
keyframeAnimation.keyPath = "path"
keyframeAnimation.values = [CGPathCreateWithSVGString("M54.14,0s0,0,0,0c0,0,-54.14,104,-54.14,104s0,0,0,0c0,0,91,-104,91,-104s0,0,0,0c0,0,-36.86,0,-36.86,0zM54.14,0"), CGPathCreateWithSVGString("M54.14,0s0,0,0,0c0,0,-54.14,104,-54.14,104s0,0,0,0c0,0,91,-104,91,-104s0,0,0,0c0,0,-36.86,0,-36.86,0zM54.14,0"), CGPathCreateWithSVGString("M53.021,0s0,0,0,0c0,0,-53.021,105,-53.021,105s0,0,0,0c0,0,89.119,-105,89.119,-105s0,0,0,0c0,0,-36.098,0,-36.098,0zM53.021,0"), CGPathCreateWithSVGString("M52.95,0s0,0,0,0c0,0,-52.95,104.998,-52.95,104.998s0,0,0,0c0,0,89,-104.998,89,-104.998s0,0,0,0c0,0,-36.05,0,-36.05,0zM52.95,0"), CGPathCreateWithSVGString("M53.971,0s0,0,0,0c0,0,-53.971,104.138,-53.971,104.138s0,0,0,0c0,0,90.716,-104.138,90.716,-104.138s0,0,0,0c0,0,-36.745,0,-36.745,0zM53.971,0"), CGPathCreateWithSVGString("M53.971,0s0,0,0,0c0,0,-53.971,104.138,-53.971,104.138s0,0,0,0c0,0,90.716,-104.138,90.716,-104.138s0,0,0,0c0,0,-36.745,0,-36.745,0zM53.971,0")]
keyframeAnimation.keyTimes = [0, 0.383333, 0.53, 0.54, 0.846667, 1]
keyframeAnimation.timingFunctions = [.linear, CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), .easeInEaseOut]
keyframeAnimation.duration = duration
return keyframeAnimation
}()
// Keyframe Animations for bottomcentertri
let position_y_bottomcentertri: CAKeyframeAnimation = {
let keyframeAnimation = CAKeyframeAnimation()
keyframeAnimation.keyPath = "position.y"
keyframeAnimation.values = [131.97, 131.97, 351.5, -109.5, 131.97, 131.97]
keyframeAnimation.keyTimes = [0, 0.356667, 0.5, 0.626667, 0.743333, 1]
keyframeAnimation.timingFunctions = [.linear, CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), .easeInEaseOut]
keyframeAnimation.duration = duration
return keyframeAnimation
}()
let bounds_size_height_bottomcentertri: CAKeyframeAnimation = {
let keyframeAnimation = CAKeyframeAnimation()
keyframeAnimation.keyPath = "bounds.size.height"
keyframeAnimation.values = [104.06, 104.06, 105, 104.194, 104.194]
keyframeAnimation.keyTimes = [0, 0.356667, 0.54, 0.846667, 1]
keyframeAnimation.timingFunctions = [.linear, CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), .easeInEaseOut]
keyframeAnimation.duration = duration
return keyframeAnimation
}()
let opacity_bottomcentertri: CAKeyframeAnimation = {
let keyframeAnimation = CAKeyframeAnimation()
keyframeAnimation.keyPath = "opacity"
keyframeAnimation.values = [1, 1, 0, 0, 1, 1]
keyframeAnimation.keyTimes = [0, 0.356667, 0.5, 0.626667, 0.743333, 1]
keyframeAnimation.timingFunctions = [.linear, CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), .easeInEaseOut, CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), .easeInEaseOut]
keyframeAnimation.duration = duration
return keyframeAnimation
}()
let path_bottomcentertri: CAKeyframeAnimation = {
let keyframeAnimation = CAKeyframeAnimation()
keyframeAnimation.keyPath = "path"
keyframeAnimation.values = [CGPathCreateWithSVGString("M0,0s0,0,0,0c0,0,107,0,107,0s0,0,0,0c0,0,-53.5,104.06,-53.5,104.06s0,0,0,0c0,0,-53.5,-104.06,-53.5,-104.06zM0,0"), CGPathCreateWithSVGString("M0,0s0,0,0,0c0,0,107,0,107,0s0,0,0,0c0,0,-53.5,104.06,-53.5,104.06s0,0,0,0c0,0,-53.5,-104.06,-53.5,-104.06zM0,0"), CGPathCreateWithSVGString("M0,0s0,0,0,0c0,0,107,0,107,0s0,0,0,0c0,0,-53.5,105,-53.5,105s0,0,0,0c0,0,-53.5,-105,-53.5,-105zM0,0"), CGPathCreateWithSVGString("M0,0s0,0,0,0c0,0,107,0,107,0s0,0,0,0c0,0,-53.5,104.194,-53.5,104.194s0,0,0,0c0,0,-53.5,-104.194,-53.5,-104.194zM0,0"), CGPathCreateWithSVGString("M0,0s0,0,0,0c0,0,107,0,107,0s0,0,0,0c0,0,-53.5,104.194,-53.5,104.194s0,0,0,0c0,0,-53.5,-104.194,-53.5,-104.194zM0,0")]
keyframeAnimation.keyTimes = [0, 0.356667, 0.54, 0.846667, 1]
keyframeAnimation.timingFunctions = [.linear, CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), .easeInEaseOut]
keyframeAnimation.duration = duration
return keyframeAnimation
}()
// Keyframe Animations for bottomlefttri
let position_y_bottomlefttri: CAKeyframeAnimation = {
let keyframeAnimation = CAKeyframeAnimation()
keyframeAnimation.keyPath = "position.y"
keyframeAnimation.values = [132.2, 132.2, 351.5, -109.5, 132.2, 132.2]
keyframeAnimation.keyTimes = [0, 0.316667, 0.46, 0.636667, 0.763333, 1]
keyframeAnimation.timingFunctions = [.linear, CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), .easeInEaseOut]
keyframeAnimation.duration = duration
return keyframeAnimation
}()
let bounds_size_width_bottomlefttri: CAKeyframeAnimation = {
let keyframeAnimation = CAKeyframeAnimation()
keyframeAnimation.keyPath = "bounds.size.width"
keyframeAnimation.values = [88.68, 88.68, 89, 88.7255, 88.7255]
keyframeAnimation.keyTimes = [0, 0.316667, 0.54, 0.846667, 1]
keyframeAnimation.timingFunctions = [.linear, CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), .easeInEaseOut]
keyframeAnimation.duration = duration
return keyframeAnimation
}()
let bounds_size_height_bottomlefttri: CAKeyframeAnimation = {
let keyframeAnimation = CAKeyframeAnimation()
keyframeAnimation.keyPath = "bounds.size.height"
keyframeAnimation.values = [103.88, 103.88, 105, 104.039, 104.039]
keyframeAnimation.keyTimes = [0, 0.316667, 0.54, 0.846667, 1]
keyframeAnimation.timingFunctions = [.linear, CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), .easeInEaseOut]
keyframeAnimation.duration = duration
return keyframeAnimation
}()
let opacity_bottomlefttri: CAKeyframeAnimation = {
let keyframeAnimation = CAKeyframeAnimation()
keyframeAnimation.keyPath = "opacity"
keyframeAnimation.values = [1, 1, 0, 0, 1, 1]
keyframeAnimation.keyTimes = [0, 0.316667, 0.46, 0.636667, 0.763333, 1]
keyframeAnimation.timingFunctions = [.linear, CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), .easeInEaseOut, CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), .easeInEaseOut]
keyframeAnimation.duration = duration
return keyframeAnimation
}()
let path_bottomlefttri: CAKeyframeAnimation = {
let keyframeAnimation = CAKeyframeAnimation()
keyframeAnimation.keyPath = "path"
keyframeAnimation.values = [CGPathCreateWithSVGString("M35.92,0s0,0,0,0c0,0,52.76,103.88,52.76,103.88s0,0,0,0c0,0,-88.68,-103.88,-88.68,-103.88s0,0,0,0c0,0,35.92,0,35.92,0zM35.92,0"), CGPathCreateWithSVGString("M35.92,0s0,0,0,0c0,0,52.76,103.88,52.76,103.88s0,0,0,0c0,0,-88.68,-103.88,-88.68,-103.88s0,0,0,0c0,0,35.92,0,35.92,0zM35.92,0"), CGPathCreateWithSVGString("M36.049,0s0,0,0,0c0,0,52.951,105,52.951,105s0,0,0,0c0,0,-89,-105,-89,-105s0,0,0,0c0,0,36.049,0,36.049,0zM36.049,0"), CGPathCreateWithSVGString("M35.938,0s0,0,0,0c0,0,52.787,104.039,52.787,104.039s0,0,0,0c0,0,-88.725,-104.039,-88.725,-104.039s0,0,0,0c0,0,35.938,0,35.938,0zM35.938,0"), CGPathCreateWithSVGString("M35.938,0s0,0,0,0c0,0,52.787,104.039,52.787,104.039s0,0,0,0c0,0,-88.725,-104.039,-88.725,-104.039s0,0,0,0c0,0,35.938,0,35.938,0zM35.938,0")]
keyframeAnimation.keyTimes = [0, 0.316667, 0.54, 0.846667, 1]
keyframeAnimation.timingFunctions = [.linear, CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), .easeInEaseOut]
keyframeAnimation.duration = duration
return keyframeAnimation
}()
// Keyframe Animations for toprightrighttri
let position_y_toprightrighttri: CAKeyframeAnimation = {
let keyframeAnimation = CAKeyframeAnimation()
keyframeAnimation.keyPath = "position.y"
keyframeAnimation.values = [54.13, 54.13, 273.5, -187.5, 54.13, 54.13]
keyframeAnimation.keyTimes = [0, 0.283333, 0.446667, 0.653333, 0.783333, 1]
keyframeAnimation.timingFunctions = [.linear, CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), .easeInEaseOut]
keyframeAnimation.duration = duration
return keyframeAnimation
}()
let bounds_size_width_toprightrighttri: CAKeyframeAnimation = {
let keyframeAnimation = CAKeyframeAnimation()
keyframeAnimation.keyPath = "bounds.size.width"
keyframeAnimation.values = [39.88, 39.88, 39, 39.755, 39.755]
keyframeAnimation.keyTimes = [0, 0.283333, 0.54, 0.846667, 1]
keyframeAnimation.timingFunctions = [.linear, CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), .easeInEaseOut]
keyframeAnimation.duration = duration
return keyframeAnimation
}()
let bounds_size_height_toprightrighttri: CAKeyframeAnimation = {
let keyframeAnimation = CAKeyframeAnimation()
keyframeAnimation.keyPath = "bounds.size.height"
keyframeAnimation.values = [52, 52, 53, 52.1421, 52.1421]
keyframeAnimation.keyTimes = [0, 0.283333, 0.54, 0.846667, 1]
keyframeAnimation.timingFunctions = [.linear, CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), .easeInEaseOut]
keyframeAnimation.duration = duration
return keyframeAnimation
}()
let opacity_toprightrighttri: CAKeyframeAnimation = {
let keyframeAnimation = CAKeyframeAnimation()
keyframeAnimation.keyPath = "opacity"
keyframeAnimation.values = [1, 1, 0, 0, 1, 1]
keyframeAnimation.keyTimes = [0, 0.283333, 0.446667, 0.653333, 0.783333, 1]
keyframeAnimation.timingFunctions = [.linear, CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), .easeInEaseOut, CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), .easeInEaseOut]
keyframeAnimation.duration = duration
return keyframeAnimation
}()
let path_toprightrighttri: CAKeyframeAnimation = {
let keyframeAnimation = CAKeyframeAnimation()
keyframeAnimation.keyPath = "path"
keyframeAnimation.values = [CGPathCreateWithSVGString("M39.88,52s0,0,0,0c0,0,-39.88,-52,-39.88,-52s0,0,0,0c0,0,2.862,52,2.862,52s0,0,0,0c0,0,37.018,0,37.018,0zM39.88,52"), CGPathCreateWithSVGString("M39.88,52s0,0,0,0c0,0,-39.88,-52,-39.88,-52s0,0,0,0c0,0,2.862,52,2.862,52s0,0,0,0c0,0,37.018,0,37.018,0zM39.88,52"), CGPathCreateWithSVGString("M39,53s0,0,0,0c0,0,-39,-53,-39,-53s0,0,0,0c0,0,2.799,53,2.799,53s0,0,0,0c0,0,36.201,0,36.201,0zM39,53"), CGPathCreateWithSVGString("M39.755,52.142s0,0,0,0c0,0,-39.755,-52.142,-39.755,-52.142s0,0,0,0c0,0,2.853,52.142,2.853,52.142s0,0,0,0c0,0,36.902,0,36.902,0zM39.755,52.142"), CGPathCreateWithSVGString("M39.755,52.142s0,0,0,0c0,0,-39.755,-52.142,-39.755,-52.142s0,0,0,0c0,0,2.853,52.142,2.853,52.142s0,0,0,0c0,0,36.902,0,36.902,0zM39.755,52.142")]
keyframeAnimation.keyTimes = [0, 0.283333, 0.54, 0.846667, 1]
keyframeAnimation.timingFunctions = [.linear, CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), .easeInEaseOut]
keyframeAnimation.duration = duration
return keyframeAnimation
}()
// Keyframe Animations for toprighttri
let position_y_toprighttri: CAKeyframeAnimation = {
let keyframeAnimation = CAKeyframeAnimation()
keyframeAnimation.keyPath = "position.y"
keyframeAnimation.values = [51.5, 51.5, 271.5, -189.5, 51.5, 51.5]
keyframeAnimation.keyTimes = [0, 0.173333, 0.253333, 0.676667, 0.793333, 1]
keyframeAnimation.timingFunctions = [.linear, CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), .easeInEaseOut]
keyframeAnimation.duration = duration
return keyframeAnimation
}()
let bounds_size_width_toprighttri: CAKeyframeAnimation = {
let keyframeAnimation = CAKeyframeAnimation()
keyframeAnimation.keyPath = "bounds.size.width"
keyframeAnimation.values = [54, 54, 55, 54.1421, 54.1421]
keyframeAnimation.keyTimes = [0, 0.173333, 0.36, 0.846667, 1]
keyframeAnimation.timingFunctions = [.linear, CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), .easeInEaseOut]
keyframeAnimation.duration = duration
return keyframeAnimation
}()
let opacity_toprighttri: CAKeyframeAnimation = {
let keyframeAnimation = CAKeyframeAnimation()
keyframeAnimation.keyPath = "opacity"
keyframeAnimation.values = [1, 1, 0, 0, 1, 1]
keyframeAnimation.keyTimes = [0, 0.173333, 0.306667, 0.496667, 0.613333, 1]
keyframeAnimation.timingFunctions = [.linear, CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), .easeInEaseOut, CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), .easeInEaseOut]
keyframeAnimation.duration = duration
return keyframeAnimation
}()
let path_toprighttri: CAKeyframeAnimation = {
let keyframeAnimation = CAKeyframeAnimation()
keyframeAnimation.keyPath = "path"
keyframeAnimation.values = [CGPathCreateWithSVGString("M0,0s0,0,0,0c0,0,51.158,5.263,51.158,5.263s0,0,0,0c0,0,2.842,51.737,2.842,51.737s0,0,0,0c0,0,-54,-57,-54,-57zM0,0"), CGPathCreateWithSVGString("M0,0s0,0,0,0c0,0,51.158,5.263,51.158,5.263s0,0,0,0c0,0,2.842,51.737,2.842,51.737s0,0,0,0c0,0,-54,-57,-54,-57zM0,0"), CGPathCreateWithSVGString("M0,0s0,0,0,0c0,0,52.105,5.263,52.105,5.263s0,0,0,0c0,0,2.895,51.737,2.895,51.737s0,0,0,0c0,0,-55,-57,-55,-57zM0,0"), CGPathCreateWithSVGString("M0,0s0,0,0,0c0,0,51.646,5.263,51.646,5.263s0,0,0,0c0,0,2.869,51.737,2.869,51.737s0,0,0,0c0,0,-54.515,-57,-54.515,-57zM0,0"), CGPathCreateWithSVGString("M0,0s0,0,0,0c0,0,51.292,5.263,51.292,5.263s0,0,0,0c0,0,2.85,51.737,2.85,51.737s0,0,0,0c0,0,-54.142,-57,-54.142,-57zM0,0"), CGPathCreateWithSVGString("M0,0s0,0,0,0c0,0,51.292,5.263,51.292,5.263s0,0,0,0c0,0,2.85,51.737,2.85,51.737s0,0,0,0c0,0,-54.142,-57,-54.142,-57zM0,0")]
keyframeAnimation.keyTimes = [0, 0.173333, 0.36, 0.666667, 0.846667, 1]
keyframeAnimation.timingFunctions = [.linear, CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), .easeInEaseOut, .easeInEaseOut]
keyframeAnimation.duration = duration
return keyframeAnimation
}()
// Keyframe Animations for topcentertri
let position_y_topcentertri: CAKeyframeAnimation = {
let keyframeAnimation = CAKeyframeAnimation()
keyframeAnimation.keyPath = "position.y"
keyframeAnimation.values = [51.5, 51.5, 271.5, -189.5, 51.5, 51.5]
keyframeAnimation.keyTimes = [0, 0.16, 0.296667, 0.693333, 0.81, 1]
keyframeAnimation.timingFunctions = [.linear, CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), .easeInEaseOut]
keyframeAnimation.duration = duration
return keyframeAnimation
}()
let opacity_topcentertri: CAKeyframeAnimation = {
let keyframeAnimation = CAKeyframeAnimation()
keyframeAnimation.keyPath = "opacity"
keyframeAnimation.values = [1, 1, 0, 0, 1, 1]
keyframeAnimation.keyTimes = [0, 0.16, 0.296667, 0.693333, 0.81, 1]
keyframeAnimation.timingFunctions = [.linear, CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), .easeInEaseOut, CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), .easeInEaseOut]
keyframeAnimation.duration = duration
return keyframeAnimation
}()
// Keyframe Animations for toplefttri
let position_y_toplefttri: CAKeyframeAnimation = {
let keyframeAnimation = CAKeyframeAnimation()
keyframeAnimation.keyPath = "position.y"
keyframeAnimation.values = [51.5, 51.5, 271.5, -189.5, 51.5, 51.5]
keyframeAnimation.keyTimes = [0, 0.0866667, 0.233333, 0.703333, 0.82, 1]
keyframeAnimation.timingFunctions = [.linear, CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), .easeInEaseOut]
keyframeAnimation.duration = duration
return keyframeAnimation
}()
let bounds_size_width_toplefttri: CAKeyframeAnimation = {
let keyframeAnimation = CAKeyframeAnimation()
keyframeAnimation.keyPath = "bounds.size.width"
keyframeAnimation.values = [54, 54, 51, 53.5738, 53.5738]
keyframeAnimation.keyTimes = [0, 0.0866667, 0.36, 0.846667, 1]
keyframeAnimation.timingFunctions = [.linear, CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), .easeInEaseOut]
keyframeAnimation.duration = duration
return keyframeAnimation
}()
let opacity_toplefttri: CAKeyframeAnimation = {
let keyframeAnimation = CAKeyframeAnimation()
keyframeAnimation.keyPath = "opacity"
keyframeAnimation.values = [1, 1, 0, 0, 1, 1]
keyframeAnimation.keyTimes = [0, 0.0866667, 0.233333, 0.703333, 0.82, 1]
keyframeAnimation.timingFunctions = [.linear, CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), .easeInEaseOut, CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), .easeInEaseOut]
keyframeAnimation.duration = duration
return keyframeAnimation
}()
let path_toplefttri: CAKeyframeAnimation = {
let keyframeAnimation = CAKeyframeAnimation()
keyframeAnimation.keyPath = "path"
keyframeAnimation.values = [CGPathCreateWithSVGString("M54,0s0,0,0,0c0,0,-51.158,5.263,-51.158,5.263s0,0,0,0c0,0,-2.842,51.737,-2.842,51.737s0,0,0,0c0,0,54,-57,54,-57zM54,0"), CGPathCreateWithSVGString("M54,0s0,0,0,0c0,0,-51.158,5.263,-51.158,5.263s0,0,0,0c0,0,-2.842,51.737,-2.842,51.737s0,0,0,0c0,0,54,-57,54,-57zM54,0"), CGPathCreateWithSVGString("M51,0s0,0,0,0c0,0,-48.316,5.263,-48.316,5.263s0,0,0,0c0,0,-2.684,51.737,-2.684,51.737s0,0,0,0c0,0,51,-57,51,-57zM51,0"), CGPathCreateWithSVGString("M53.574,0s0,0,0,0c0,0,-50.754,5.263,-50.754,5.263s0,0,0,0c0,0,-2.82,51.737,-2.82,51.737s0,0,0,0c0,0,53.574,-57,53.574,-57zM53.574,0"), CGPathCreateWithSVGString("M53.574,0s0,0,0,0c0,0,-50.754,5.263,-50.754,5.263s0,0,0,0c0,0,-2.82,51.737,-2.82,51.737s0,0,0,0c0,0,53.574,-57,53.574,-57zM53.574,0")]
keyframeAnimation.keyTimes = [0, 0.0866667, 0.36, 0.846667, 1]
keyframeAnimation.timingFunctions = [.linear, CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), .easeInEaseOut]
keyframeAnimation.duration = duration
return keyframeAnimation
}()
// Keyframe Animations for topleftlefttri
let position_y_topleftlefttri: CAKeyframeAnimation = {
let keyframeAnimation = CAKeyframeAnimation()
keyframeAnimation.keyPath = "position.y"
keyframeAnimation.values = [54.25, 273.5, -187.5, 54.25, 54.25]
keyframeAnimation.keyTimes = [0, 0.156667, 0.723333, 0.83, 1]
keyframeAnimation.timingFunctions = [CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), .easeInEaseOut]
keyframeAnimation.duration = duration
return keyframeAnimation
}()
let bounds_size_height_topleftlefttri: CAKeyframeAnimation = {
let keyframeAnimation = CAKeyframeAnimation()
keyframeAnimation.keyPath = "bounds.size.height"
keyframeAnimation.values = [52, 53, 52.1421, 52.1421]
keyframeAnimation.keyTimes = [0, 0.36, 0.846667, 1]
keyframeAnimation.timingFunctions = [CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), .easeInEaseOut]
keyframeAnimation.duration = duration
return keyframeAnimation
}()
let opacity_topleftlefttri: CAKeyframeAnimation = {
let keyframeAnimation = CAKeyframeAnimation()
keyframeAnimation.keyPath = "opacity"
keyframeAnimation.values = [1, 0, 0, 1, 1]
keyframeAnimation.keyTimes = [0, 0.156667, 0.723333, 0.83, 1]
keyframeAnimation.timingFunctions = [CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), .easeInEaseOut, CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), .easeInEaseOut]
keyframeAnimation.duration = duration
return keyframeAnimation
}()
let path_topleftlefttri: CAKeyframeAnimation = {
let keyframeAnimation = CAKeyframeAnimation()
keyframeAnimation.keyPath = "path"
keyframeAnimation.values = [CGPathCreateWithSVGString("M0,52s0,0,0,0c0,0,39,-52,39,-52s0,0,0,0c0,0,-2.799,52,-2.799,52s0,0,0,0c0,0,-36.201,0,-36.201,0zM0,52"), CGPathCreateWithSVGString("M0,53s0,0,0,0c0,0,39,-53,39,-53s0,0,0,0c0,0,-2.799,53,-2.799,53s0,0,0,0c0,0,-36.201,0,-36.201,0zM0,53"), CGPathCreateWithSVGString("M0,52.142s0,0,0,0c0,0,39,-52.142,39,-52.142s0,0,0,0c0,0,-2.799,52.142,-2.799,52.142s0,0,0,0c0,0,-36.201,0,-36.201,0zM0,52.142"), CGPathCreateWithSVGString("M0,52.142s0,0,0,0c0,0,39,-52.142,39,-52.142s0,0,0,0c0,0,-2.799,52.142,-2.799,52.142s0,0,0,0c0,0,-36.201,0,-36.201,0zM0,52.142")]
keyframeAnimation.keyTimes = [0, 0.36, 0.846667, 1]
keyframeAnimation.timingFunctions = [CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), CAMediaTimingFunction(controlPoints: 0.47, 0, 0.745, 0.715), .easeInEaseOut]
keyframeAnimation.duration = duration
return keyframeAnimation
}()
// Organize CAKeyframeAnimations by CALayer
var animationsByLayer = [CALayer: [CAKeyframeAnimation]]()
animationsByLayer[view.bottomlefttri.layer] = [bounds_size_width_bottomlefttri, position_y_bottomlefttri, opacity_bottomlefttri, path_bottomlefttri, bounds_size_height_bottomlefttri]
animationsByLayer[view.backgroundDiamond.layer] = [opacity_backgroundDiamond, position_y_backgroundDiamond]
animationsByLayer[view.bottomcentertri.layer] = [bounds_size_height_bottomcentertri, position_y_bottomcentertri, path_bottomcentertri, opacity_bottomcentertri]
animationsByLayer[view.toprightrighttri.layer] = [bounds_size_height_toprightrighttri, position_y_toprightrighttri, bounds_size_width_toprightrighttri, opacity_toprightrighttri, path_toprightrighttri]
animationsByLayer[view.toprighttri.layer] = [bounds_size_width_toprighttri, position_y_toprighttri, path_toprighttri, opacity_toprighttri]
animationsByLayer[view.toplefttri.layer] = [path_toplefttri, opacity_toplefttri, position_y_toplefttri, bounds_size_width_toplefttri]
animationsByLayer[view.topleftlefttri.layer] = [opacity_topleftlefttri, bounds_size_height_topleftlefttri, path_topleftlefttri, position_y_topleftlefttri]
animationsByLayer[view.topcentertri.layer] = [position_y_topcentertri, opacity_topcentertri]
animationsByLayer[view.bottomrighttri.layer] = [opacity_bottomrighttri, bounds_size_height_bottomrighttri, position_y_bottomrighttri, bounds_size_width_bottomrighttri, path_bottomrighttri]
return animationsByLayer
}
}
Love UI Animation? Sign up to receive the latest news, articles, tutorials and resources.
We're diligent and don't spam.MovingUI is a publication sponsered by FLOW focues on UI animation for IOS and the web...
Learn the best ways to use motion to help sell your work and step-up your portfolio.
Read on Medium
result(s) found for “”.