The Roots of Flow
・Travis
From learning how to program text sliding across an invisible landscape to building an animation and code-gen tool, discover the origins and the vision behind Flow.
This article is a set piece of a series of writings which are an exposition of our thoughts, experience, and reflections from working in design and development wheelhouses, about the SDLC, and the current composition of that workflow, and how things can, could, or we think will evolve.
This is article #2 of that series.
A year before the first iPhone blew people’s minds, I graduated with an Interactive Arts degree that I was a few years late on starting, and I was madly passionate to find a job as an Interaction Designer – a role that at that time was lipstick on a web-developer. I was interested in the bleeding-edge, the out there stuff, like camera vision, sensors, data-visualization and how all that mixed in with artistic expression. I wasn’t the only one, but the centres for that kind of work were really few and far between, and a lot of them were in Europe.
Between Design and Development
After scraping, digging, and clawing my way through learning how to program, learning how to build interactive devices, and program some basic hardware, I ended up getting an amazing position at the Ars Electronica. Throughout my time there I found myself always at the center between the design and engineering teams, often doing some early work to “translate” ideas into early forms of software that would then get handed off to engineers that, for the most part, worked in C++ and OpenGL. The biggest struggles in communicating a creative vision always stemmed from the following scenario.

A comp was made in illustrator that expressed an idea, one that made total sense to the creative person who envisioned it, but made far less sense to the engineer who had to realize it. While beautiful in sentiment, that idea clearly overlooked basic fundamental aesthetic principles. The problem was that the designer was trying to express a vision of dynamic motion, but was fundamentally constrained by the static medium (sic. Illustrator) that they were using to express themselves. I came to believe that all designers should know how to program so that they could design in the medium they were creating for.

Another thing I learned from that time was the enormous undertaking of building custom interfaces. At the time, JUCE had split out from Tracktion and was one of the newest industry tools for developing custom desktop and mobile applications, while Processing and OpenFrameworks were on the rise as alternatives for building expressive and dynamic experiences. I thought that it would be amazing to have a robust library of animated, customizable interface components that could be reused for any purpose (i.e. a code-based design system).
That was a nice idea. Then I quit the Lab, moved to the mountains, and shelved the design-system idea for a while.
Discovering A New Paradigm
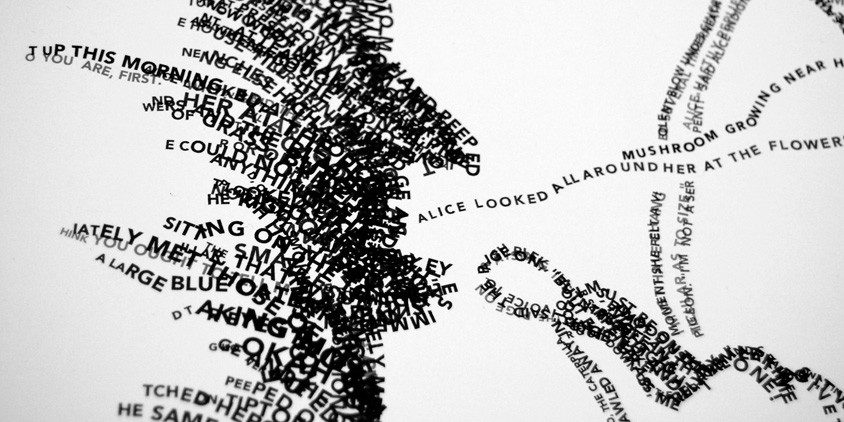
While living and hiking in the Rockies, I became fixated with dynamic typography and wanted to be able to draw with letters, using gesture and a Wacom tablet to do typographic layout. Almost immediately, it became blatantly clear the programming languages and IDEs I had been working in up to that point were not going to cut it – memory, performance, and rendering techniques were huge factors. I started really digging into new software systems and architectures that would allow me to express my creative vision, and I decided that Objective-C and CoreText were the two technologies that I needed to use. I made a lot of applications, printed artworks, and interactive installations with the software I was creating.


After more than a year of experimental development with Objective-C, I understood that there was a fundamentally different paradigm for rendering software. This technique, which was at the core of Mac app development, didn’t require re-drawing an interface at 60 frames per second. This technique was also layer-based, rather than drawing-based, which meant that there was a massive opportunity for inventing new kinds of aesthetics. I remained driven by the idea that artists should learn to program. I was obsessed and insatiable.

A New Approach to Creative Coding
So, I built the first version of C4, an open-source project for building beautiful interfaces. Through its development, I paid great homage to Processing and OpenFrameworks, building the programming language in a similar style to those projects but with this amazing layering capability built-in.
Eventually, on a cold snowy winter evening in a Canadian pub, someone walked in wearing a cowboy hat and shorts. A friend of mine caught this and said “See? Even that guy has an iPhone.” A longstanding discussion came to an end and initiated C4’s move to from Mac to iOS.

Over the coming years, I would leverage C4 to teach programming for artists, to produce print and interactive data visualizations, and build cutting edge experimental apps for companies like SAP.
The ability think through code to produce beautiful user experiences manifested the opportunity to open a design studio. From there, I managed to win grants, build new cutting-edge interfaces, interactive installations and generally bring my practice into a blooming professional environment.
One evening, I gave a presentation about creative coding and first met a brilliant engineer who was interested in contributing to C4. We started working together and eventually he took the lead on the engineering development and direction of the project. I learned a lot along the way, and one day came the opportunity to take the project to the next level.
Evolving Into a Product
I still fundamentally believed that designers should learn how to program, but by this point I knew that there was limited shelf-life to the idea. It wasn’t that it was “wrong” so much as it was too specific. The opportunity that arose for us to wrap an interface around our creative-coding API. On a Saturday, we met up with another friend of mine – a brilliant Interaction Designer – and sketched out an early vision for an animation and interaction design tool that would also have code export.

The idea was simple: if people don’t want to learn programming, then give them something that programs for them. I would later come to realize that the idea was also consistent with my original thesis: designers should be able to design in the medium for which they were producing.
We got the funding we needed to kick things off, the first line of code was committed in August, 2015, and the product was called C4 Studio. About a month later, Principle was released and looked just about exactly what we had sketched out earlier that summer… But, it didn’t have anything to do with code export and, luckily, pretty much ever prototyping tool to come thereafter also had nothing to do with software.
Shipping Creative Vision
Over the years our vision has been proven, time and time again. Despite the space of prototyping, design and production getting messier, noisier, and bigger, there remains the unsolved problem of design-to-development hand-off. Tools in our space have come and gone, largely because they only offered a fraction of a solution for a difficult process.
Today, Flow has the most powerful and flexible approach on the market for bridging the gap between Design and Development. This can be seen in the variety of export options (buttons, launch screens, onboarding animations, spinners), the variety of languages (Swift, React, HTML, JS, CSS), the variety of platforms (Xcode, Web, Android) all of which are backed up by the media export options that include images, animated GIFs / PNGs / SVGs, movies, and Lottie files that it can produce.
We have built a system for converting creative expression into a variety of visual media, or to beautifully written, efficient, modern software. It is the software side that truly gets to the root of my earliest vision, by allowing people to test in the medium before shipping. Flow allows a designer to craft beautiful signature motion pieces and, ultimately, accurately ship their creative vision.
