Control, Craftsmanship and Code Export
・Travis
Our approach to code export lets you maintain control and craftsmanship over your codebase.
This article is a set piece of a series of writings which are an exposition of our thoughts, experience, and reflections from working in design and development wheelhouses, about the SDLC, and the current composition of that workflow, and how things can, could, or we think will evolve.
This is article #1 of that series.
In many circles, over many pints, and in many threads, lives the often fiercely debated topic of 3rd party libraries. Should you use them or not? Is it good or bad practice? Are they the Devil?
At Flow we’re constantly aware of and dwelling on this dialogue, because engineers are one of the primary users of our product. While the elusive unicorn may animate and program by themselves, the majority of teams working with Flow have engineers and designers working together, using the product. From the design side, our product needs to be a beautiful, easy and powerful animation tool. From the development side, it needs to produce modern, clean, flexible software.
But, therein lies a problem. So let me explain.
A Gentle Bias
Imagine a Designer picks up an animation tool and is amazed by its quality, ease of use, and ability to export media as well as great software for a variety of platforms. They animate their work and hand off a project to a Developer who then might say something like “We don’t use 3rd party code” without looking at it or “Generated code is never any good” or something else to that effect. There is a tendency – some might say a gentle bias – towards rejecting generated code out of hand.
Let’s have a look at two really important reasons for this sentiment.
Control
As a developer, a complete understanding of how your product works is fundamentally important and can also be a very difficult thing to manage. Having clear parameters around how to review code, how to style, and when to use someone else’s software is really important for maintaining control over your work. Ben Brooks has a salient take on how to determine when to use 3rd-party libraries. What it boils down to is that, sometimes it is important to understand every line of code in a project, and sometimes it isn’t such a big deal.
Building a design + animation tool is very complex and requires a significant amount of architectural software. In our journey, making certain that our software is stable requires a great deal of control, and is a primary reason that we write most software from scratch. On top of that, we often need to quickly work backwards from a bug to the exact source of an error – with a small team, knowing where a bug is coming from is critical. However, that level of control is far less important for UI elements, where we can easily justify the use of generated code.
Craftsmanship
As much as a Designer might pride themselves on the attention to detail in a design, a layout, or the timing of an animation, so too will a Developer take pride in the craftsmanship of the software they write. This is especially true for devs who see themselves on the “front lines” between the product they’re building and their customers.
“Clean code always looks like it was written by someone who cares.”
Robert C. Martin
We totally get it. Our team has had long discussions about the color, including questions like “what does a color mean?” to “what does the absence of color imply?” Every design element in our product exists because it represents a critical idea. From the engineering side, every line of code is written with the same attention to detail that we put into design.
An Olive Branch
The bias towards what we’re doing – generating code for developers – may come from a variety of places, but control and craftsmanship are right at the top of the list. We totally understand this because these are two things that are incredibly important in every level of detail on both the engineering and design sides of our product.
If you’re on the fence, I’d love for you to suspend your disbelief for a moment and have a solid look at the quality of our code, and the structure of an exported project.
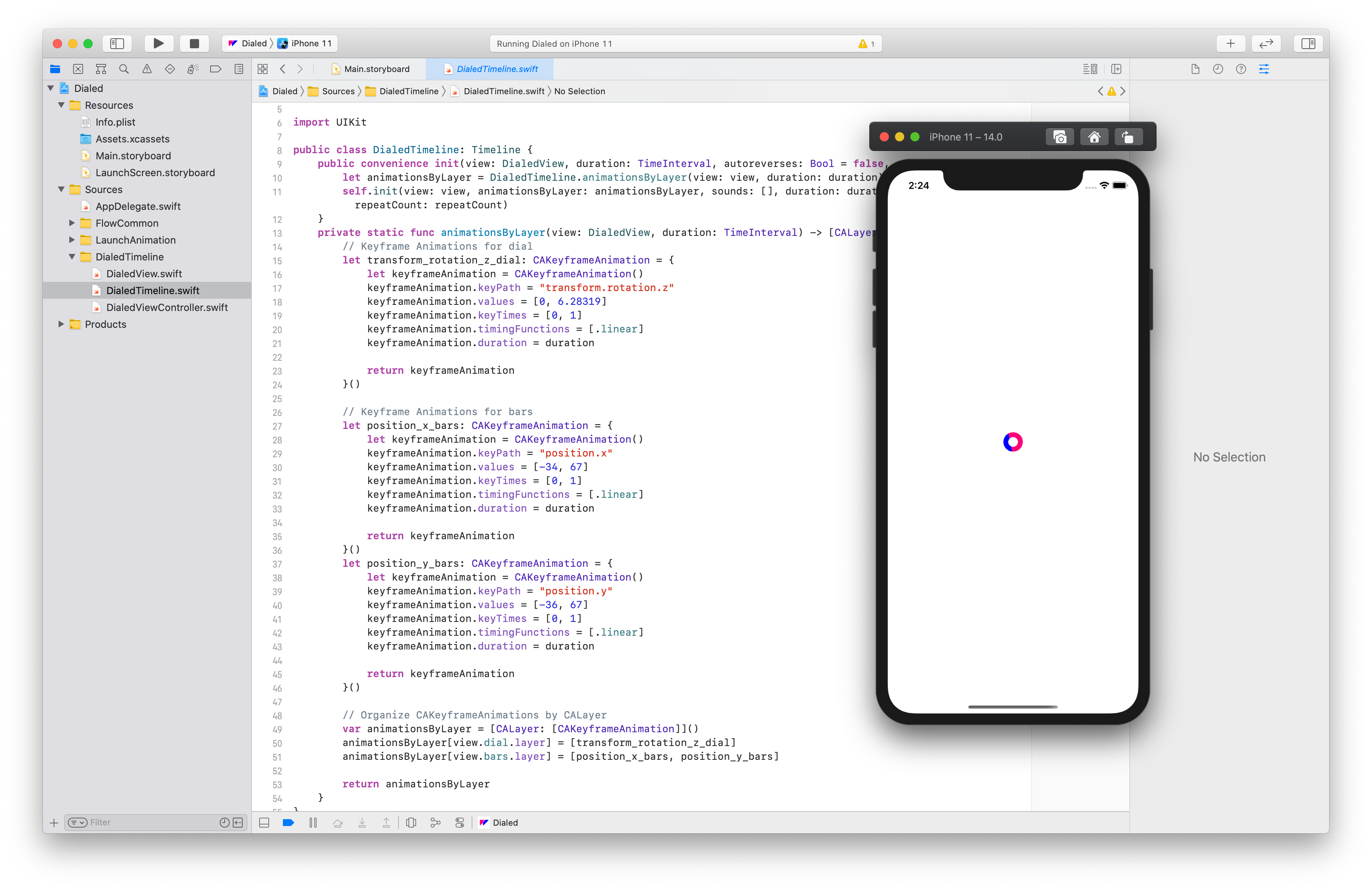
Our iOS export is a great example because you can integrate an animation into your project through Interface Builder. We use native UIKit classes, and everything is backed by Apple’s Core Animation. It’s not like we couldn’t figure out how to make animation work on iOS, and so created an animation engine for you… We didn’t do that. There are no heavy-handed 3rd party libraries here.
For iOS, we make Core Animation work for everyone.

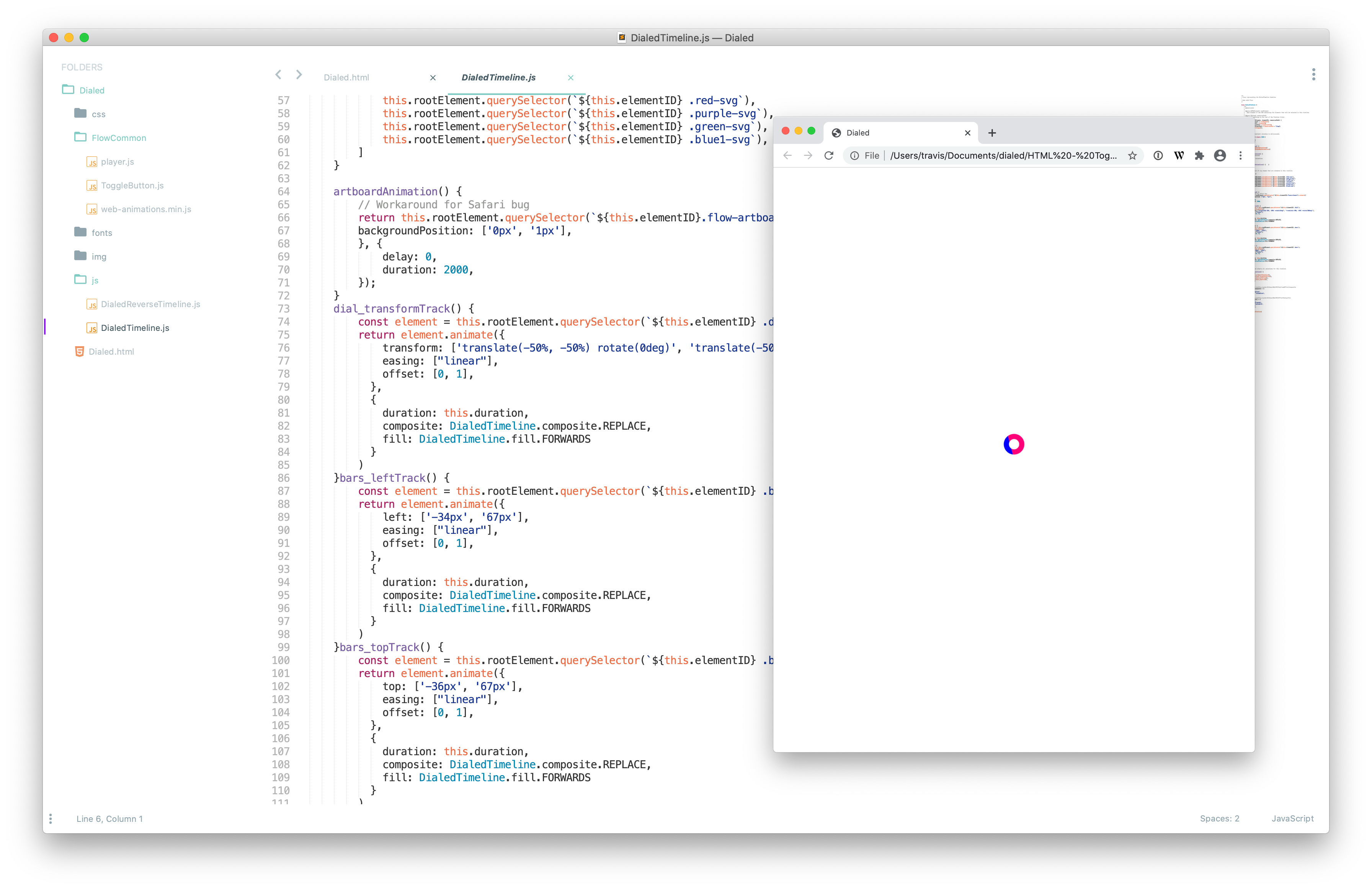
For the Web, we make Web Animations work for everyone.

Code Export that Really Works
Animations make up a critical component of a beautiful user experience. But, they can be very complex to code up by hand. The level of detail in the coordination of timing, motion and color can be very tricky for an animator to create, and more so for a developer to convert into software.
Flow is a simple-to-use animation tool that eliminates the need to manually convert things to code. It preserves a designer’s vision while saving your whole team time, money, and heartache.
We’re here to force multiply your team's ability to implement animations and elevate the user experience of your product.
